Popis
The Weather Widget with the Most Active Installations on WordPress.org
Weather widget demos (example live sites)
- marbella-tennis-lessons.com
- morethangolfmarrakech.co.uk
- airciu.com
- ballinghambolstonehentland-pc.gov.uk
- theamericanmag.com
- lindos-weddings-venue.com
Weather Atlas Widget is:
* Highly Customizable: Modify design to present data in various forms incl. languages and units
* Responsive: Automatically adapts appearance for mobile displays, ensuring optimal viewing on any device
* Smart: Background and borders change according to current temperature; widget’s font size adjusts to match the website’s font and page placement
* Beautiful: Elegant weather condition icons are simple and adapt in size, color, and shades to the widget’s text
* Simple: All options are easy-to-change, and, above all, Weather information is presented in a clear and concise way
Features
- Responsive Web Design: Adapts to mobile displays
- Easy Styling: Effortlessly styles to suit your theme
- Weather Icons: Visually appealing and informative
- Comprehensive Data: Current conditions, hourly, and long-term forecast
- Detailed Forecast: In-depth weather information
- Flexible Placement: Suitable for content or sidebar
- Global Reach: Covers worldwide locations
- Multilingual and Unit Support: Accommodates multiple languages and units
- Multiple Widgets Option: Allows for multiple simultanious widget implementations
- Simple Setup: Easy to configure and use
and - Key-Free Operation: No need to register for keys; the widget just works 🙂
Responsive Web Design
When placed in a horizontal layout (e.g., within an article), the widget reformats to a vertical layout on mobile devices.
Details of the current condition (such as feels-like temperature, wind, humidity, pressure, UV index) and forecasts extending beyond 3 hours/days are hidden on mobile devices to maintain an uncluttered appearance and preserve the design on narrow displays.
Easy Styling
Choose from two predefined layouts (vertical and horizontal) and customize the widget to fit your website.
Font size can be manually set (in px, pt, em, rem, %, etc.) to override the automatic adjustment to the website’s font size and page placement.
Background color, which adapts to the current temperature, can be set to a fixed color, including transparency options.
Text color, automatically optimized for contrast against the background, can also be manually overridden.
Weather Icons
The weather condition icons are elegantly designed, simple, and adapt in size, color, and shade to match the widget’s text.
Comprehensive Data
Select from a range of weather information, including current conditions, hourly, and long-term forecasts.
Current conditions display temperature, weather icon, feels-like temperature, wind, humidity, pressure, UV index, and sunrise/sunset times.
Hourly forecasts provide up to 5 hours of temperature predictions with weather icons, while the daily forecast offers up to 5 days of high/low temperatures and weather conditions.
Versatile Placement
The Weather Atlas Widget is designed for flexibility, allowing placement either in a sidebar or within the main content of your site.
It supports integration through user-friendly Gutenberg blocks or via a simple shortcode option, offering versatility and ease of use within your WordPress site.
Worldwide Locations
Access over 800,000 locations from 238 countries and territories. Your location is likely included 🙂
Languages
The widget automatically selects the language based on your site’s language settings (Settings / General / Site Language).
If a local translation is unavailable, it defaults to English.
Local translations can be updated for further customization.
Units
Weather data is displayed in either the Imperial (°F, in, mi) or Metric system (°C, mb, mm, km).
Multiple Widgets Option
Multiple widgets can be placed on the same page, each with individual settings and operating independently.
The widgets display cached weather data from your database and periodically update from our service, ensuring no slowdown to your website.
Easy Setup
All options are straightforward to configure. For further assistance, please visit our FAQ and then drop us a line in the support forum.
Key-Free Setup
No registration is required for the widget to function
Tags
weather, weather widget, forecast, location, weather atlas
Support
For any inquiries about implementing or customizing the widget, or if you have suggestions for improvements and new features, feel free to reach out on our support forum. We are dedicated to assisting every user with installation (which is rarely needed) and seamlessly integrating the widget into their website. Your feedback also helps us enhance the widget in future updates, incorporating the most requested features.Reviews
A little bit of love never hurt nobody.
If you like our work (or not), please let us, and the world know.
Snímky obrazovky

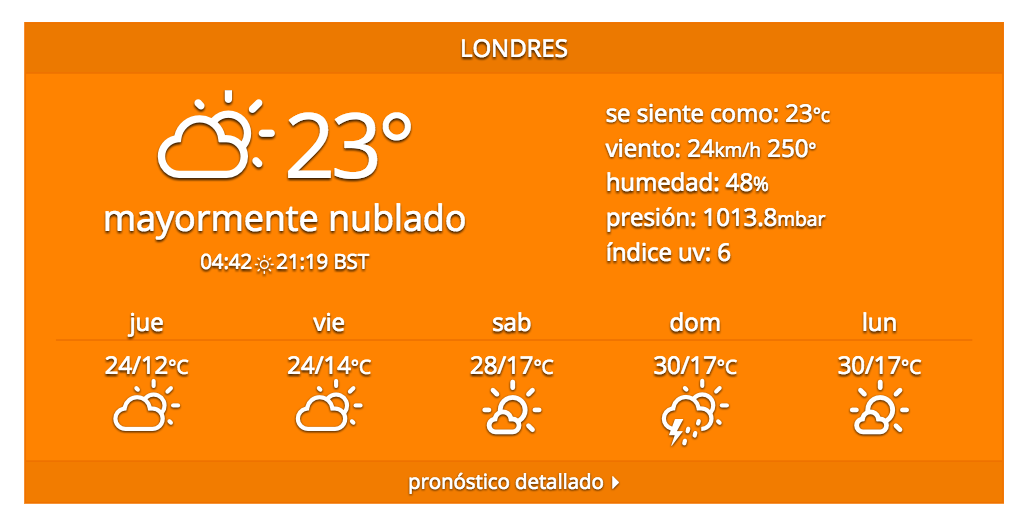
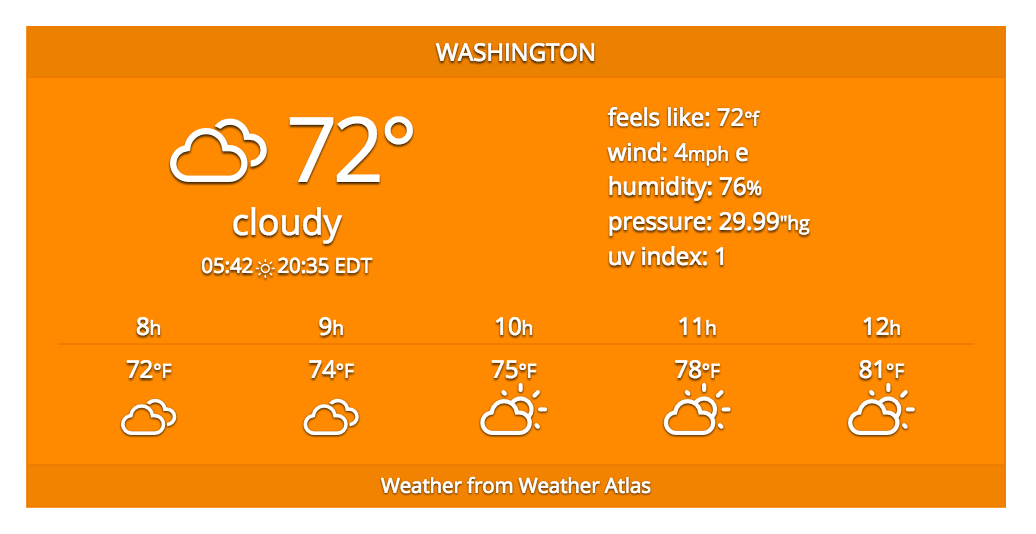
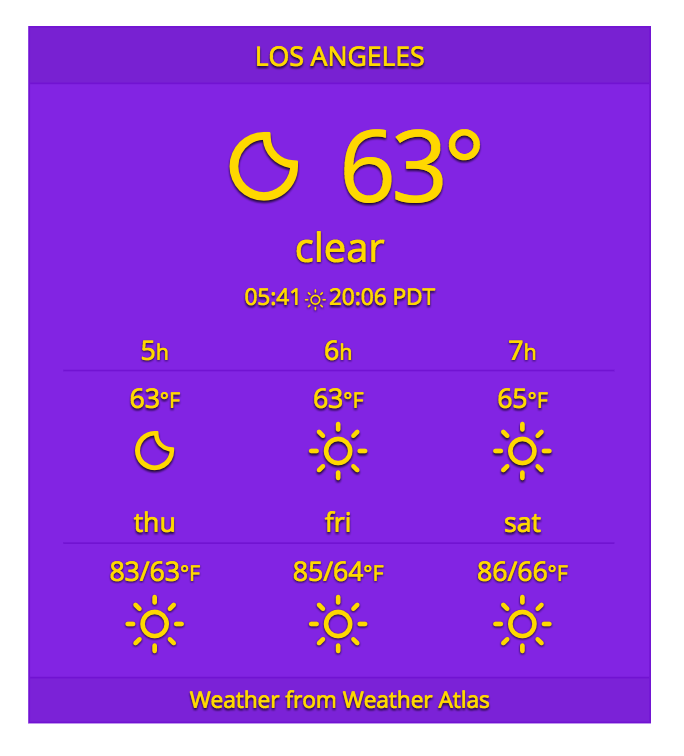
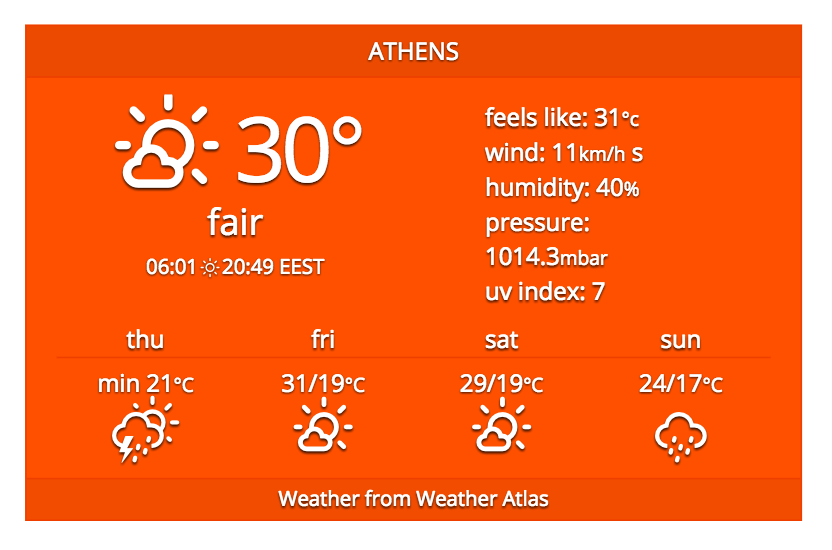
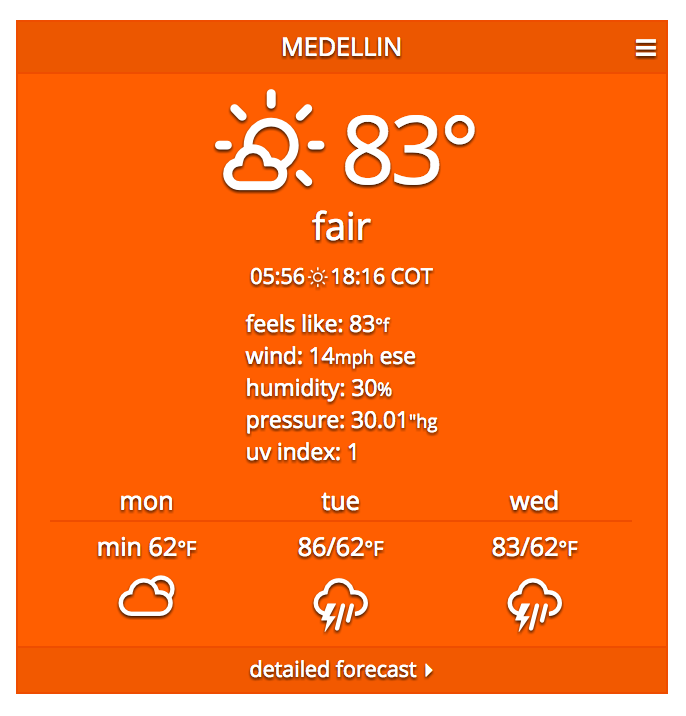
Design: from simple to complex 
Layout: from horizontal to vertical 
Responsiveness: from desktop to mobile 
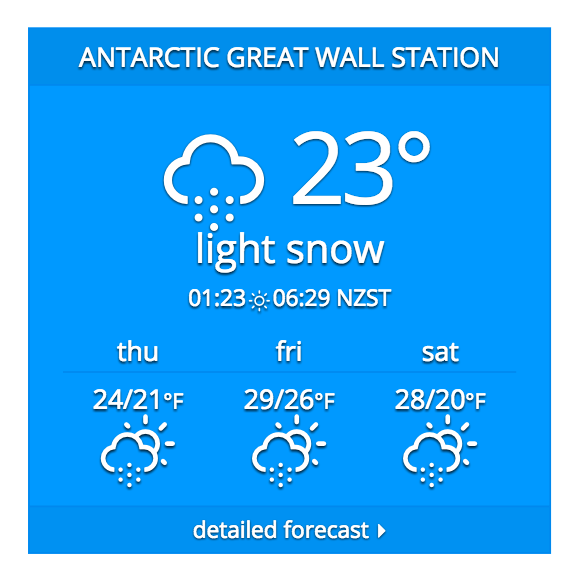
Colors adapt to current temperature 
Fixed color (even with transparency) - optional 
Detailed forecast: Substitute "Weather from Weather Atlas" with link "Detailed forecast" for chosen location 
Users can choose location for the weather report
Bloky
Tento plugin poskytuje 1 blok.
- Weather Atlas
Instalace
In the Admin panel
- Navigate to „Plugins > Add New“
- Search for „Weather Atlas Widget“
- Install and then activate the „Weather Atlas Widget“
- For the configuration, go to „Weather Atlas“ in the sidebar of the Admin panel
Setting Up and Using Widgets on Your Site
-
Save Widget Settings
Configure each widget’s options and design to your preference.
You can create multiple differently-styled widgets for the same location. Add more widgets if needed, but remember to delete unused widgets. -
Insert Widgets
Place the widgets in the desired location on your site. Instructions are below.
The recommended placement for weather widgets is on pages, in the articles. Sidebars, footers, or headers are less advisable places for widgets. -
Update Settings Anytime
Any future changes, including location, to the individual widget settings, through this form, will be automatically updated across your entire site.
Note for Imported Legacy Widgets
Legacy widgets will continue to work alongside new widgets.
New widgets have been created based on your legacy widget settings, along with a few example widgets.
Please replace the old widgets with these new ones to ensure compatibility with future updates.
How to Implement a Widget on a Page?
Using Gutenberg Blocks (Recommended method)
1. Open any post or page in Edit mode, click the block inserter icon [+], and locate the Weather Atlas Widget within the Widget section.
2. Click on the Weather Atlas Widget. This will place the block into your article.
3. Finally, simply choose the preferred widget/location from the dropdown menu to display the predefined weather forecast.
Using a Shortcut
1. First, find the desired widget and copy its unique shortcode
2. Open the post or page where you want the widget to appear in Edit mode.
3. Place the copied [shortcode-…] in the desired location within the post or page.
Nejčastější dotazy
-
How to Set Widget Configuration?
-
After the installation, navigate to „Weather Atlas“ in the sidebar of the Admin panel. Choose the widget and set the desired options.
(for issues and other questions please check plugin’s support forum)
-
How to Choose Weather Forecast Location?
-
The first option in the widget’s configuration is the location. Simply type the name of the city and select from the drop-down menu.
(for issues and other questions please check plugin’s support forum)
-
Please refer to „Setting Up and Using Widgets on Your Site“ in Installation.
(for issues and other questions please check plugin’s support forum)
-
Can Multiple Weather Widgets Be Placed on the Same Page?
-
Yes. Placing multiple widgets (either in the sidebar or in content) on the same page is not a problem. Each widget has individual options and operates independently.
(for issues and other questions please check plugin’s support forum)
-
Will (Multiple) Weather Widgets Slow Down a Website?
-
No. Widgets display cached weather data (stored in your database) and periodically update data from our service.
(for issues and other questions please check plugin’s support forum)
-
Languages
-
The widget’s language automatically aligns with your Settings / General / Site Language settings. If a local translation is unavailable, it defaults to English.
How to Translate the Widget to My Language?
You can update the local translation to adapt the widget to your preferred language.Procedure:
Find and update translation you need. The required translation matches your Admin panel / General / Site Language settings.
On your WP site, go to Admin panel / Dashboard / Updates, and check for updates. When your translation is approved, a notice „New translations are available“ will appear.
Selecting „Update Translations“ will download and install your updated local translations, making them visible on your site.(for issues and other questions please check plugin’s support forum)
Recenze
Autoři
Weather Atlas Widget je otevřený software. Následující lidé přispěli k vývoji tohoto pluginu.
SpolupracovníciPlugin „Weather Atlas Widget“ byl přeložen do 11 jazyků. Děkujeme všem překladatelům za jejich pomoc.
Přeložte “Weather Atlas Widget” do svého jazyka.
Zajímá vás vývoj?
Prohledejte kód, podívejte se do SVN repozitáře, nebo se přihlaste k odběru protokolu vývoje pomocí RSS.
Přehled změn
2.0.4
Release Date: 2024-01-12
- Minor updates
2.0.0
Release Date: 2023-11-23
- Added support for Gutenberg blocks
- Overhauled the widget configuration system
- Fixed a security issue
- Removed the option for end-users to change the preset weather location
1.2.1
Release Date: 2019-07-29
- Fixed minor bugs
1.2.0
Release Date: 2019-07-16
- Rewritten code to support translation to all languages
1.1.5
Release Date: 2019-07-12
- Tidying up code and fixing minor bugs
1.1.4
Release Date: 2018-06-17
- Added ability to display weather info in Chinese, Russian or German (besides English and Spanish)
1.1.3
Release Date: 2017-11-16
- Updated wp-color-picker-alpha.min.js for compatibility with WP 4.9
1.1.2
Release Date: 2017-09-04
- Tidying up code and minor changes in options and appearance
1.1.1
Release Date: 2017-08-23
- Switched URLs to HTTPS
1.1.0
Release Date: 2017-08-15
- Added users‘ ability to set preferred weather location
1.0.0
Release Date: 2017-06-15
- Initial release of the plugin