Popis
About
With this lightweight plugin you can create a knowledge base.
Add shortcode [knowledgebase] to a page or use the widget to display your categories and posts.
You can customize your knowledge base by adding attributes to the shortcode or the widget.
This plugin can also be used to create a FAQ or wiki.
You can also display categories and posts from a custom post type (such as WooCommerce product categories and products).
How to use
After installation add shortcode [knowledgebase] to a page or use the widget to display your categories and posts.
Or go to Appearance > Widgets and use the widget to display your categories and posts.
Default settings categories:
- 4 columns when using shortode
- 1 column when using widget
- Order by name
- Ascending order (A-Z)
- Empty categories are hidden
- Parent and subcategories are displayed separately
Default settings posts:
- Order by date
- Descending order (new to old)
- All posts are displayed
Attributes
You can customize your knowledge base by adding attributes to the shortcode or the widget.
- Add custom CSS class to knowledge base:
class="your-class-here" - Change the number of columns:
columns="3" - Include certain categories:
include="1,3,5" - Exclude certain categories:
exclude="8,10,12" - Display empty categories too:
hide_empty="0" - Display category description:
description="true" - Change the number of posts per category:
posts_per_page="5" - Reverse the order of posts:
order="ASC" - Display posts by title:
orderby="title" - Display posts in random order:
orderby="rand" - Display post counter: count=“true“
- Display post meta (date and author):
meta="true" - Display View All link:
all_link="true" - Change label of View All link:
all_link_label="your label here" - Change label of post without title:
no_title_label="your label here" - Change the „no categories are found“ text:
no_categories_text="your text here"
Example: [knowledgebase include="1,3,5" hide_empty="0" meta="true"]
When using the widget, don’t add the main shortcode tag or the brackets.
Example: include="1,3,5" hide_empty="0" meta="true"
With the columns attribute you can set the number of columns between 1 and 4. In mobile screens 2 columns (except the 1 column knowledge base).
You can disable the columns with columns="0". This can be handy if you only want to use your own styling.
Post tags
Besides displaying posts by category you can also display posts by tag: taxonomy="post_tag"
Custom post types
You can also display categories and posts from a custom post type (such as WooCommerce product categories and products).
To display these categories and posts you should add 2 attributes: „taxonomy“ and „post_type“
WooCommerce:
- Product categories and products:
taxonomy="product_cat" post_type="product" - Include product category image:
taxonomy="product_cat" post_type="product" woo_image="true" - Display by tag instead of category:
taxonomy="product_tag" post_type="product"
Have a question?
Please take a look at the FAQ section.
Překlad
Translations are not included, but the plugin supports WordPress language packs.
More translations are very welcome!
The translation folder inside this plugin is redundant, but kept for reference.
Tvůrci
Without the WordPress codex and help from the WordPress community I was not able to develop this plugin, so: thank you!
Enjoy!
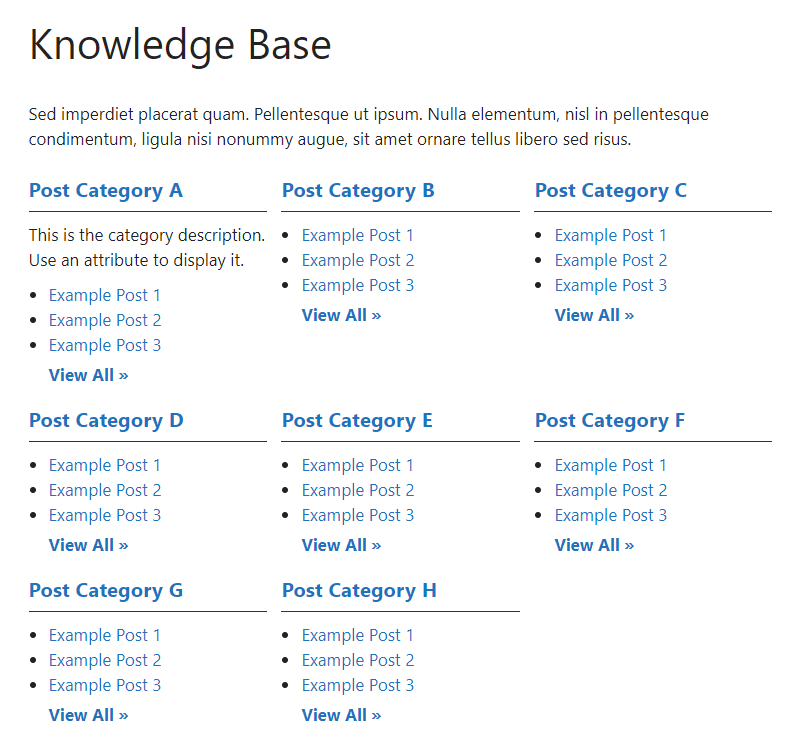
Snímky obrazovky
Nejčastější dotazy
-
Where is the settings page?
-
Plugin has no settings page, use the shortcode with attributes or the widget with attributes to make it work.
-
Does this plugin have its own knowledge base post type?
-
No, it’s build to create a knowledge base by using the default categories and posts.
You can also display categories and posts from a custom post type (such as WooCommerce product categories and products).
-
How can I change the layout or colors?
-
You can use an attribute to set the number of columns between 1 and 4 or to disable the columns. But you should use custom CSS for making other changes.
If you disable the columns CSS class „vskb-custom“ is added to the knowledge base. This can be handy if you only want to use your own styling.
-
Where to find the category ID?
-
Every category URL contains an unique ID. You will find this ID when hovering the category title in your dashboard or when editing the category.
It’s the number that comes after:
tag_ID= -
Where to find the tag ID?
-
Every tag URL contains an unique ID. You will find this ID when hovering the tag title in your dashboard or when editing the tag.
It’s the number that comes after:
tag_ID= -
Is it possible to display a subcategory underneath its parent?
-
No, this is not possible. Parent and subcategories are displayed separately.
-
Is a post without a title also displayed?
-
Yes, it will be displayed in the frontend of your website with a default label. You can change this label by using an attribute.
-
Does this plugin have its own block?
-
Not yet, but might be added in the near future.
-
Why is there no semantic versioning?
-
The version number won’t give you info about the type of update (major, minor, patch). You should check the changelog to see whether or not the update is a major or minor one.
-
How can I make a donation?
-
You like my plugin and want to make a donation? There’s a PayPal donate link at my website. Thank you!
-
Other questions or comments?
-
Please open a topic in the WordPress.org support forum for this plugin.
Recenze
Autoři
VS Knowledge Base je otevřený software. Následující lidé přispěli k vývoji tohoto pluginu.
SpolupracovníciPlugin „VS Knowledge Base“ byl přeložen do 6 jazyků. Děkujeme všem překladatelům za jejich pomoc.
Přeložte “VS Knowledge Base” do svého jazyka.
Zajímá vás vývoj?
Prohledejte kód, podívejte se do SVN repozitáře, nebo se přihlaste k odběru protokolu vývoje pomocí RSS.
Přehled změn
Version 7.1
- Minor changes in code
Version 7.0
- Added extra validation for category query
- Minor changes in code
Version 6.9
- Bumped the „requires PHP“ version to 7.0
- Bumped the „requires at least“ version to 5.0
Version 6.8
- New: disable columns in widget
- This can be useful for your own styling
- Was already possible when using the shortcode
- Minor changes in code
Version 6.7
- Minor changes in code
Version 6.6
- Minor changes in code
Version 6.5
- Removed function load_plugin_textdomain() because redundant
- Plugin uses the WP language packs for its translation
- Kept translation folder for reference
- Because of this change plugin now requires at least WP 4.6
Version 6.4
- Plugin has a new name
- But plugin itself and ownership did not change
Version 6.3
- Changed get_categories() into get_terms()
- Because of this change plugin now requires at least WP 4.5
- Minor changes in code
Version 6.2
- Fix: custom CSS class
For all versions please check file changelog.