Popis
Bezpečně nahrajte soubory SVG do své knihovny médií a používejte je jako jakýkoli jiný obrázek. Nyní s volitelným očištěním!
Podpora SVG má ale více funkcí !!! Přečtěte si další informace.
Při používání obrázků SVG na Vašem webu WordPress může být obtížné stylizovat prvky v rámci SVG pomocí CSS.Nyní můžete snadno!
Škálovatelná vektorová grafika (SVG) se stává běžným místem v moderním webovém designu, což Vám umožňuje vkládat obrázky s malými velikostmi souborů, které lze škálovat na libovolnou vizuální velikost bez ztráty kvality.
Tento plugin nejenže poskytuje podporu SVG, jak název napovídá, ale také vám umožňuje snadno vložit úplný kód souboru SVG pomocí jednoduché značky IMG.
Přidáním třídy "style-svg" do vašich prvků IMG (nebo vnějších kontejnerů) tento plugin dynamicky nahradí jakékoli prvky IMG obsahující SVG v src, které se nacházejí v cílové třídě, vaším úplným SVG. kód, vykresluje jej vložený.
Hlavním účelem je umožnit styling a animaci prvků SVG. Při použití samotných značek embed, object nebo img jsou možnosti stylingu obvykle omezené.
Funkce
- SVG Podpora pro knihovnu médií
- Očistí nahrávání SVG
- Minifikujte soubory SVG
- Vložte svůj SVG kód
- Stylizujte prvky SVG přímo pomocí CSS
- Animujte prvky SVG pomocí CSS a JS
- Super snadná stránka nastavení s pokyny
- Omezte možnost nahrávání SVG pouze na správce
- Nastavit vlastní cílovou třídu (lze použít na vnějších prvcích od verze 2.4)
- Extrémně jednoduché použití – zjednodušuje složité používání souborů SVG
Využití
Nejprve nainstalujte a aktivujte podporu SVG (tento plugin).
Po aktivaci můžete jednoduše nahrát obrázky SVG do knihovny médií jako jakýkoli jiný soubor.
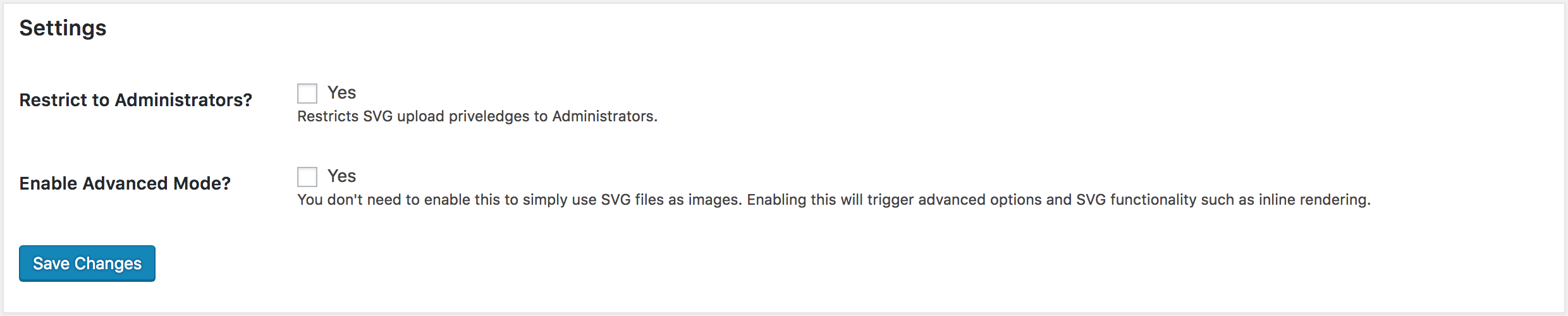
Jako správce můžete přejít na stránku nastavení správce „Nastavení > Podpora SVG“ a omezit nahrávání souborů SVG pouze na správce.
Pokud potřebujete pouze nahrát soubory SVG, které se mají použít jako obrázky, nemusíte aktivovat „Pokročilý režim“. Ponecháte-li jej deaktivovaný, zajistíte, že frontendový skript nebude zařazen do fronty a zbytečné nastavení zůstane skryto.
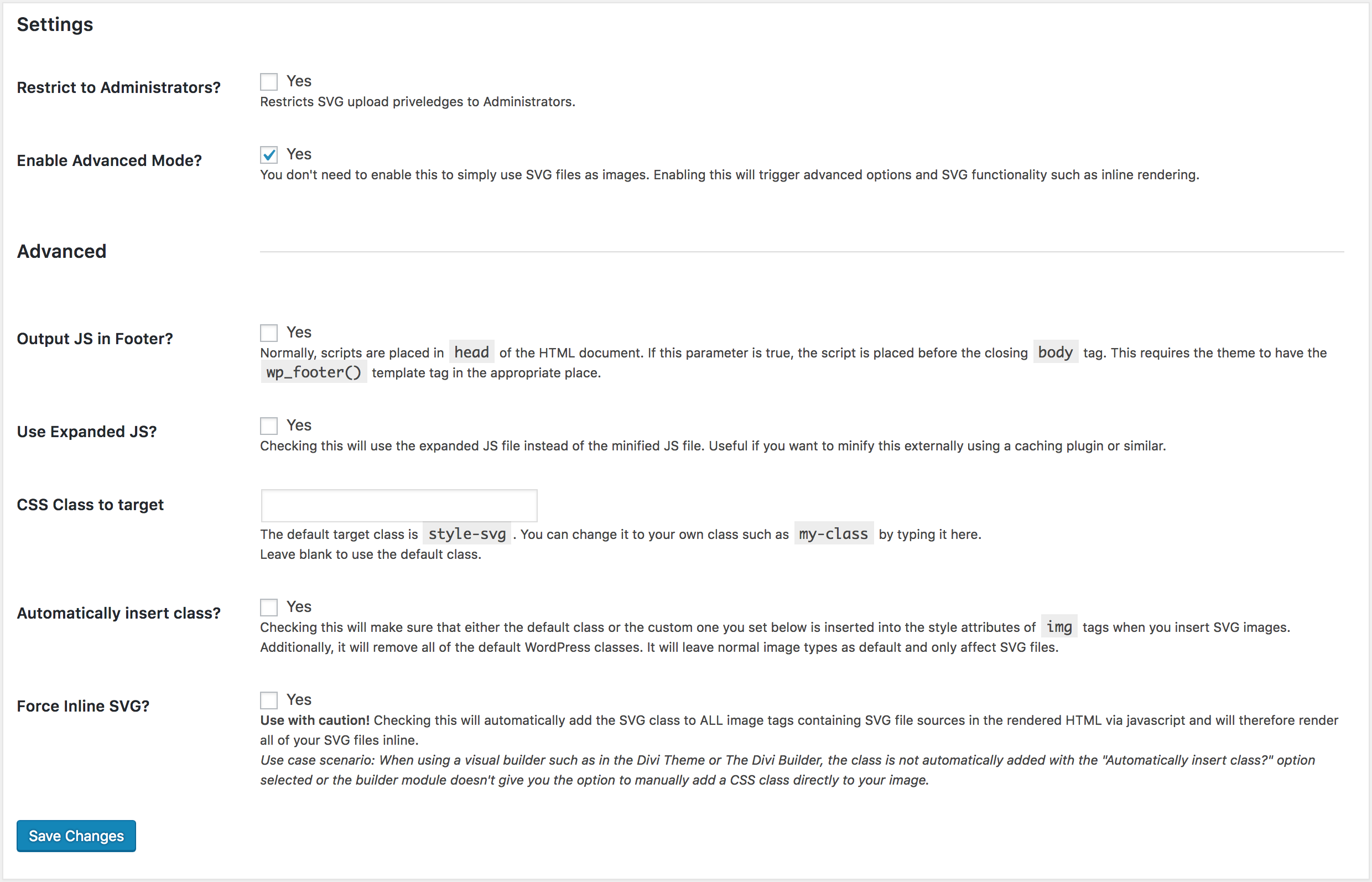
Pro pokročilé použití: Povolte „Pokročilý mód“ v části Nastavení > SVG Podpora.
Nyní můžete povolit očištění a/nebo minifikaci vašich nahraných souborů SVG, definovat vlastní třídu CSS, na kterou chcete cílit, a pohrát si s některými dalšími nastaveními.
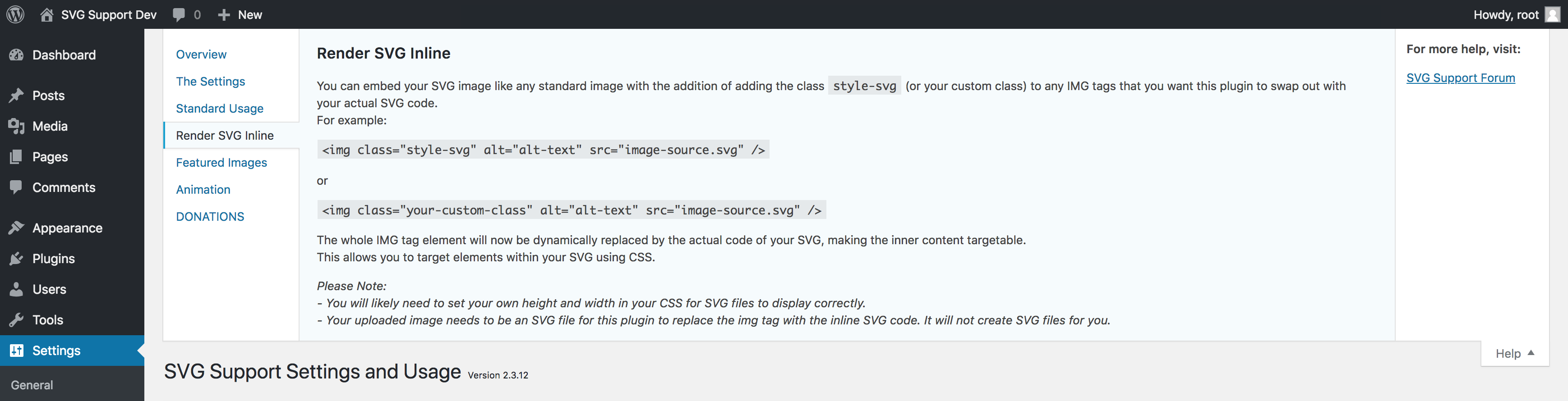
S povoleným pokročilým režimem můžete vložit obrázky SVG stejně jako standardní obrázek s přidáním (v textovém zobrazení) třídy "style-svg" (nebo vlastní třída, kterou jste definovali) na Vaše značky IMG, které chcete, aby tento plugin vyměnil za Váš skutečný kód SVG.
Například:
<img class="style-svg" alt="alt-text" src="image-source.svg" />
nebo
<img class="your-custom-class" alt="alt-text" src="image-source.svg" />
Celý prvek značky IMG bude nyní dynamicky nahrazen skutečným kódem Vašeho SVG, takže bude možné cílit na vnitřní obsah.
To Vám umožní zacílit prvky ve Vašem SVG pomocí CSS a JS.
Ze značky IMG můžete odstranit všechny ostatní atributy, protože i tak zmizí.
Navíc můžete nyní přidat cílovou třídu do vnějších prvků, pokud ji nemůžete přidat přímo do samotného IMG. Tento plugin projde děti, které hledají vaše SVG, které mají nahradit vloženým kódem.
Existuje nastavení, které automaticky přidá vaši třídu do značky IMG, když vkládáte SVG do příspěvku nebo stránky, což také odstraní nepotřebné značky.
Od 2.3.11 můžete vynutit vykreslení všech souborů SVG na celém webu pomocí jediného zaškrtávacího políčka (používejte opatrně). Navíc si nyní můžete vybrat, zda chcete použít zmenšenou nebo rozšířenou verzi souboru JS.
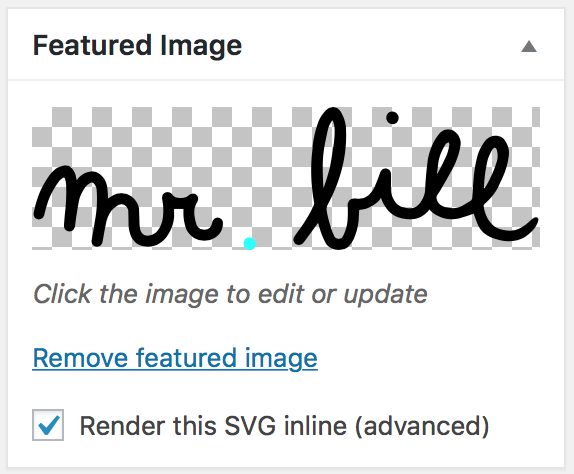
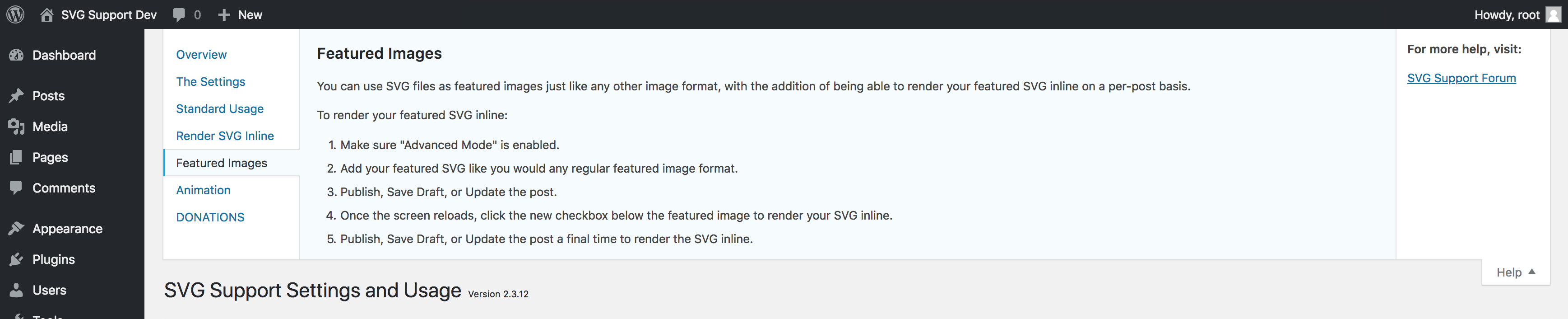
Doporučené obrázky: Pokud je příspěvek/stránka uložena s Vaším SVG jako doporučený obrázek, v meta boxu doporučeného obrázku se zobrazí zaškrtávací políčko, které Vám umožní jeho vykreslení vložené (pouze pokud je aktivní pokročilý režim).
Poznámka: Pokud se Váš SVG nezobrazuje, je pravděpodobné, že se zobrazuje s 0 výškou a šířkou. V takovém případě budete muset v CSS nastavit vlastní výšku a šířku, aby se soubory SVG zobrazovaly správně.
Pokud máte nějaké problémy, použijte kartu podpory a já se pokusím co nejdříve se Vám ozvat
Spustit testovací stránku
Jediným kliknutím můžete otevřít zcela bezplatný testovací web pro testování podpory SVG pomocí TasteWP! Žádná registrace, žádné karty, nic! Jak skvělé to je? Dejte tomu šanci:
Kliknutím sem se roztočí testovací web během několika sekund
Zabezpečení
Stejně jako u povolování nahrávání jakýchkoli souborů i zde existují potenciální rizika. Takže jsem přidal několik funkcí, které vám pomohou!
- Volitelné očištění, které pomůže odstranit jakýkoli škodlivý kód z vašich souborů SVG při nahrání.
- Omezit nahrávání pouze na správce.
Povolte uživatelům nahrávat soubory SVG, pouze pokud jim důvěřujete. Na stránce nastavení máte možnost omezit použití SVG pouze na administrátory a navíc máte možnost povolit očištění SVG, aby se pokusila vyčistit všechny nahrané soubory SVG.
Ve výchozím nastavení bude moci kdokoli s přístupem do knihovny médií nebo s možností upload_files nahrávat soubory SVG (to jsou správci, autoři a editoři). Vezměte prosím na vědomí, že soubory SVG jsou ve skutečnosti XML, což by umožnilo někomu vložit škodlivý kód, pokud si nedáte pozor na to, kdo má oprávnění k nahrávání.
Zpětná vazba
Jsem otevřen Vašim návrhům a zpětné vazbě – děkujeme, že používáte podporu SVG!
Sledujte @SVGSupport na Twitteru
Sledujte @benbodhi na Twitteru
Poznámka: Doufám, že se vám tento plugin líbí! Věnujte prosím chvíli hodnocení.
Překlady
Zde můžete přispět svým překladem.
Jste v překladu WordPress noví? Přečtěte si příručku Translator Handbook a začněte.
Snímky obrazovky

Základní nastavení 
Pokročilá nastavení 
Zaškrtávací políčko Vybraný obrázek k vykreslení SVG vložené 
SVG použitý v nativním WP Image Widget (od 4.9) 
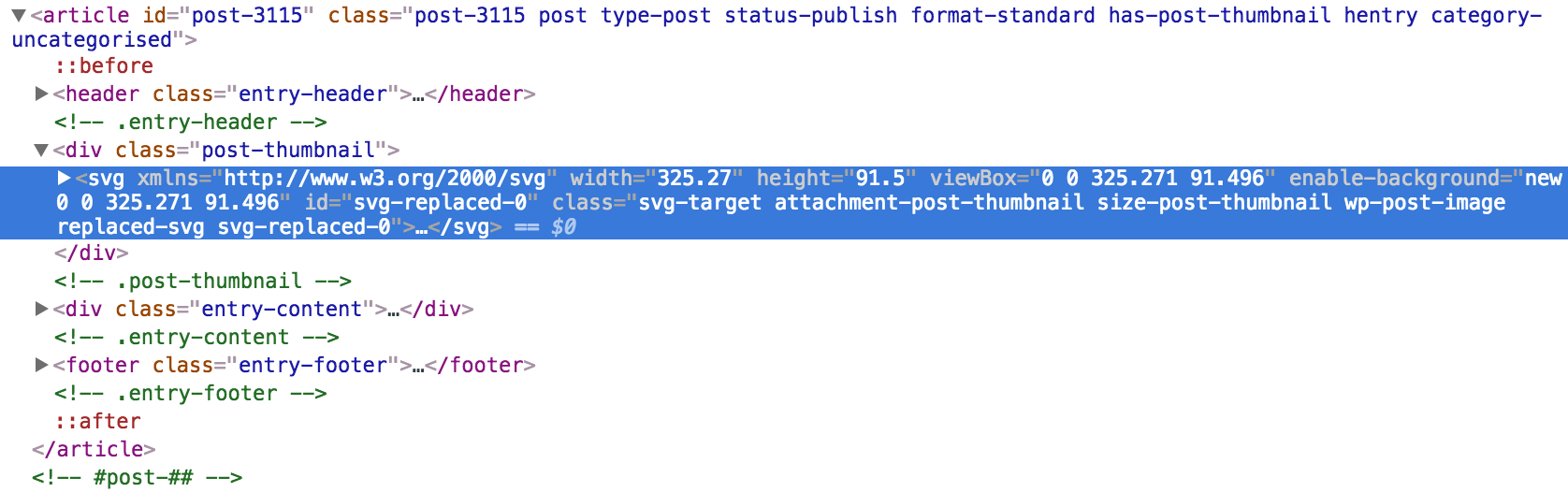
Řadový SVG v označení předního konce 
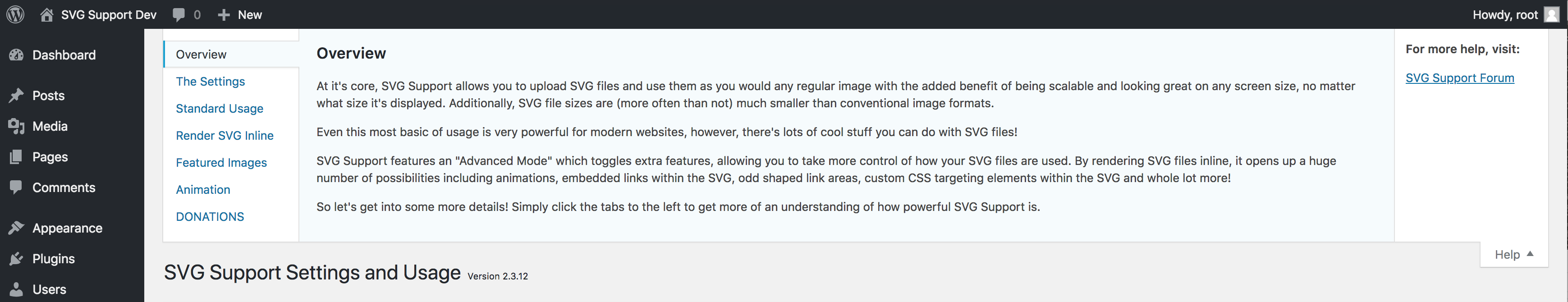
Karta Nápovědy - Přehled 
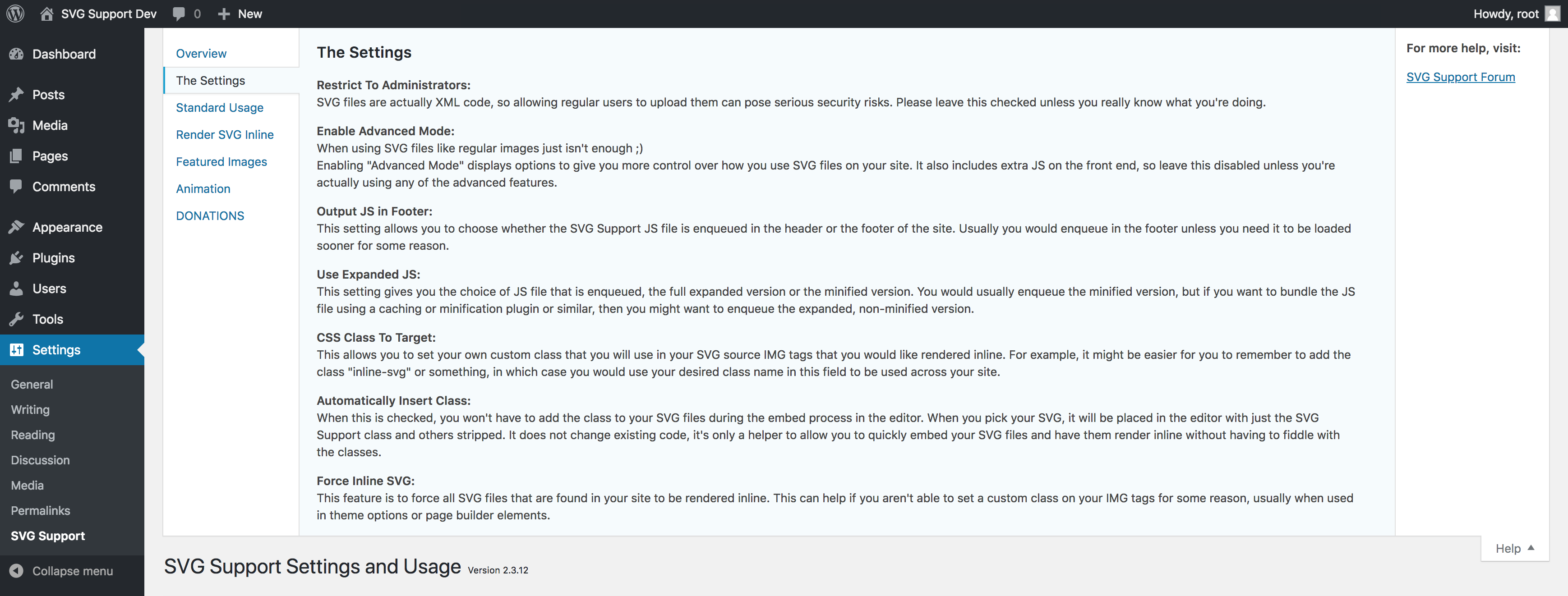
Karta Nápovědy - Nastavení 
Karta Nápovědy - Standardní použití 
Karta Nápovědy - Render SVG Inline (pokročilé použití) 

Nejčastější dotazy
-
SVG se nevydává vložené od aktualizace 2.3
-
Podpora SVG 2.3 obsahuje novou sekci nastavení nazvanou „Pokročilý režim“. Uživatelé, kteří vkládali soubory SVG, se musí ujistit, že je toto nastavení zaškrtnuto. Přejděte na hlavní panel > Nastavení > Podpora SVG a zaškrtněte „Pokročilý režim“. Všechna původní nastavení by měla zůstat.
-
Jak deaktivuji Javascript na klientském rozhraní, pokud nepoužívám vložený SVG?
-
Pokud přejdete do
Nastavení > Podpora SVGna hlavním panelu administrátora můžete povolit nebo zakázat „Pokročilý režim“. Pokud ho necháte deaktivovaný, pokročilé funkce a cizí skript budou odstraněny. -
Snažím se používat SVG v přizpůsobení, ale nefunguje to.
-
Chcete-li, aby SVG fungoval v přizpůsobovacím nástroji, budete muset upravit/přidat nějaký kód do funkčního souboru podřízeného motivu. Zde je skvělý návod jak na to. Důležitou součástí je:
'flex-width' => true 'flex-height' => true -
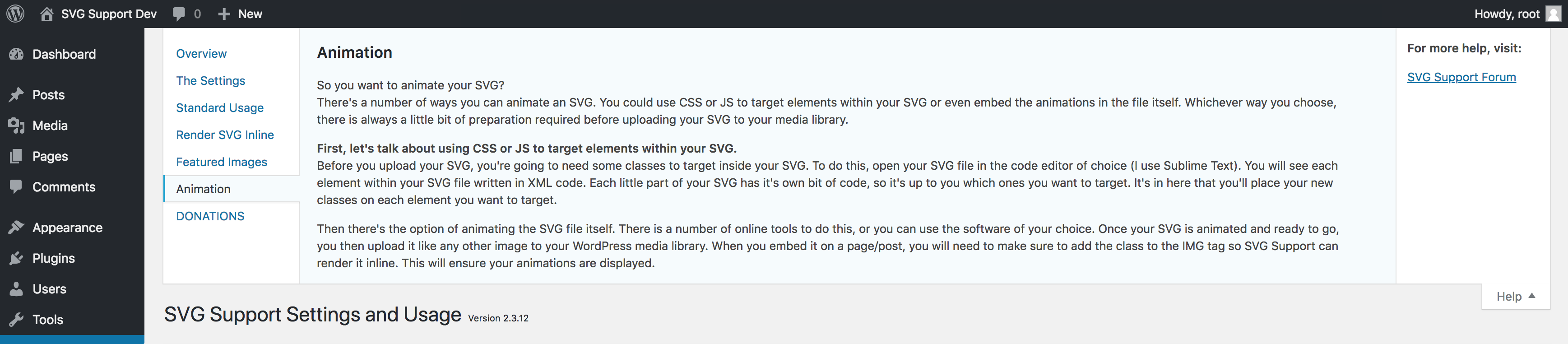
Jak přidám animaci do svého SVG?
-
Budete muset upravit soubor SVG v editoru kódu, abyste mohli přidat třídy CSS ke každému prvku, na který chcete v rámci SVG cílit. Ujistěte se, že je Vaše značka IMG vyměněna za vložený SVG, a pak můžete použít CSS nebo JS k použití animací na prvky ve Vašem souboru SVG.
-
Proč podpora SVG nefunguje na více stránkách?
-
Pokud jste nainstalovali síť webů před WordPress 3.5, budete muset odstranit ms-files. Zde je několik zdrojů, které vám pomohou: Dumping ms-files Odstranění ms-files after 3.5.
-
Proč můj SVG nefunguje ve Visual Composeru?
-
Pokud používáte podporu SVG s Visual Composerem nebo jinými nástroji pro tvorbu stránek, budete se muset ujistit, že do obrázku můžete přidat vlastní třídu. Nejjednodušší způsob, jak to udělat, je použít jednoduchý textový nebo kódový blok v nástroji Builder k vložení kódu do obrázku. Kromě toho nyní existuje nastavení, které vynutí, aby byli všechny soubory SVG vykreslovány inline.
-
Jak docílím, aby to fungovalo s pluginem Media Library Assistant?
-
Musíte přidat typ mime pro svg a svgz do: „MLA Settings > Media Library Assistant > Uploads (tab)“ a pak to funguje.
Recenze
Autoři
SVG podpora je otevřený software. Následující lidé přispěli k vývoji tohoto pluginu.
SpolupracovníciPlugin „SVG podpora“ byl přeložen do 16 jazyků. Děkujeme všem překladatelům za jejich pomoc.
Přeložte “SVG podpora” do svého jazyka.
Zajímá vás vývoj?
Prohledejte kód, podívejte se do SVN repozitáře, nebo se přihlaste k odběru protokolu vývoje pomocí RSS.
Přehled změn
2.5.5
- Další opravy chyb a obecné čištění.
2.5.4
- Opraveny chyby.
2.5.3
- Opravena fatální PHP chyba.
2.5.2
- Přidány některé výchozí hodnoty pro lepší zabezpečení ve výchozím nastavení.
2.5.1
- Přidány chybějící uvozovky v uninstall.php.
2.5
- Opraveny pravopisné chyby a obecné formátování.
- Řeší bezpečnostní problém.
- Přidány další možnosti očištění – podporovány jak frontend, tak admin.
- Přidána podpora pro minifikaci SVG.
- Přidána možnost vybrat si jQuery nebo vanilla JS.
- Přidáno vyčištění DB při odinstalaci.
- Pevné záložní rozměry.
2.4.2
- Opraveno varování srcset pro některá prémiová témata.
- Opravena původní IMG ID, která se při výměně nezachovala.
- Odstraněn nějaký nepoctivý text z doporučeného obrázku.
2.4.1
- Opraven problém způsobující přerušení WP-CLI.
2.4
- NOVÁ FUNKCE: Přidána volitelné očištění SVG.
- NOVÁ FUNKCE: Přidána volitelná miniifikace SVG.
- Přidáno zaškrtávací políčko SVG vložené do obrázku Gutenberg.
- Obecně lepší podpora Gutenberga.
- Upravené cílení na třídy, které umožňuje vnořené vykreslování vnořených SVG (jakákoli úroveň hloubky), když nemůžete přímo nastavit třídu IMG.
- Upravený JS tak, aby místo jQuery používal vanilla JS.
- Opraveny problémy s přístupností na stránce nastavení.
- Opravený problém s metadaty dimenzí.
- Opraven problém s dělením 0, když SVG nemělo nastavenou šířku ani výšku.
- Opraven problém s mezerami mezi obrázky v klasickém i blokovém editoru.
- Překonaná požadovaná verze PHP.
- Odstraněno zastaralé upozornění správce.
- Odebrána sada srcset pro soubory SVG.
- Z metadat cesty k souboru byl odstraněn název adresáře.
2.3.21
- Opraven kontejner překrývajícího se SVG s doporučeným obrázkem.
2.3.20
- Opravené nastavení administrátora, které při výstupu neuniklo.
2.3.19
- Opraveno varování PHP z localize_script v functions/enqueue.php.
- Přidána kontrola atributu SRC v js/svgs-inline.js.
2.3.18
- Aktualizovaná adresa URL autora v hlavním souboru pluginu.
- Aktualizovány dárcovské odkazy.
- Vyčištěná stránka meta odkazů akce pluginu a nastavení.
- Vrácena oprava ve functions/attachment.php kvůli tomu, že odstranila meta z jiných příloh.
2.3.17
- Přidané nastavení pro výběr, zda načíst frontend CSS nebo ne.
2.3.16
- Oprava pro soubory, které mají deklaraci XML.
- Oprava varování PHP z widgetu obrázku.
- Některé malé změny CSS na frontendu při zobrazování příloh médií SVG.
2.3.15
- Musel jsem odvolat nedávnou opravu varování PHP kvůli narušení některé kompatibility témat.
2.3.14
- Oprava: Závažná chyba v některých případech při odstraňování staré možnosti z databáze.
2.3.13
- Oprava: Varování a upozornění PHP z widgetu obrazu při použití souborů SVG a wp_debug byl zapnutý.
- Upraveno: Lepší front-end CSS pro zobrazování příloh SVG, ať už jako obrázků nebo vložených.
- Odebráno: položka DB pro zastaralé upozornění správce.
2.3.12
- Novinka: Nativní karta „Nápověda“ na stránce nastavení podpory SVG.
- Novinka: Zabalený vložený JS do funkce, takže jej můžete libovolně volat pomocí
bodhisvgsInlineSupport();. - Upraveno: Spravujte CSS pouze pro cílení na SVG src.
- Upraveno: Stránka nastavení podpory SVG – trochu byla vyčištěna.
- Odebráno: Upozornění na aktualizaci verze administrátora.
2.3.11
- Novinka: Funkce používající spíše rozšířený soubor JS než minifikovanou/komprimovanou verzi (užitečné pro sdružování a minifikaci pomocí externích modulů pro ukládání do mezipaměti).
- Novinka: Možnost Vynutit vložený SVG. Tato funkce umožňuje vynutit vykreslení všech Vašich souborů SVG inline bez ohledu na použité třídy. Řeší problémy, kdy z nějakého důvodu nemůžete do obrázku přidat vlastní třídu. Například některé prvky obrázku tvůrce stránky. Také řeší změnu cílové třídy v nastavení a nutnost změnit všechna Vaše již vložená média, což vám umožní jednoduše vynutit vykreslení, spíše než aktualizovat všechny třídy.
- Trochu upraven soubor readme a popisy.
- Vylepšil nějaký kód v řádku 69 functions/featured-image.php pro řešení varování.
- Aktualizována značka „Vyžaduje alespoň“ na 4.8 (i když by to mělo fungovat i ve starších verzích, během fáze 4.7 došlo k problémům s jádrem a je čas proto na aktualizaci).
2.3.10
- Opravené chybějící odkazy na stránce nastavení.
2.3.9
- Upravený meta odkaz akce pluginu pro stránku nastavení.
- V celém pluginu byl změněn nějaký jazyk.
- Přidáno doporučení pro optimalizaci obrazu ShortPixel.
- Přidáno podmíněné pro kontrolu typu příspěvku podporuje miniatury před nastavením metadat.
2.3.8
- Přidali jsme několik CSS, aby bylo zajištěno, že se vybrané obrázky budou zobrazovat na produktech WooCommerce, kurzech a lekcích sensei.
- Oprava: Nastavení třídy automatického vkládání v některých případech odstranilo vybrané obrázky HTML.
2.3.7
- Přidána kontrola verze WP, aby se zabalila funkce opravy MIME potřebná pro WP v4.7.1 – v4.7.2.
- Oprava mime přesunuta do souboru typu mime.
- Upravený kód upozornění administrátora, aby byl přehlednější.
- Oprava: Problémy s attachment-modal.php s některými servery a externími soubory SVG (podnět od @abstractourist & @malthejorgensen za poskytování oprav, protože jsem nemohl problém důsledně reprodukovat).
- Kompatibilita: Řádek byl změněn, aby poskytoval širší kompatibilitu, konkrétně pro WordPress Bedrock v zásobníku LEMP.
- Kompatibilita: Přidán další fragment do JS na podporu IE11 (zřejmě lidé stále používají IE).
- Přidány další časté dotazy.
2.3.6
- Novinka: Přidáno polyfill, aby svgs-inline.js fungoval se staršími prohlížeči.
- Novinka: Sekce pro zanechání recenzí na stránce nastavení.
- Odstraněno: Redundantní aktivační kód jednorázové aktualizace.
- Oprava: Chyby hlášené při aktivaci a na stránce nastavení – Související podpůrné vlákno.
2.3.5
- Revize a úpravy kódu pro zobrazení miniatur.
2.3.4
- Oprava: Fatální chyba pro některé, protože funkce neměla předponou.
2.3.3
- Oprava: Chybějící argumenty Varování PHP z nového souboru kontroly atributů.
- Aktualizujte text stránky nastavení.
2.3.2
- Upravený kód kontroly atributu, který automaticky vloží naši třídu, aby se vztahoval pouze na soubory SVG.
2.3.1
- Oprava: Závažná chyba v některých případech z důvodu upozornění správce.
2.3
- Nová funkce – Pokročilý režim: umožňuje vypnout pokročilé funkce a jednoduše nahrát soubory SVG jako normální obrázky. Toto přidání také umožňuje uživatelům vypnout skript přidaný do rozhraní frontend ponecháním nezaškrtnutého rozšířeného režimu.
- Nová funkce – Podpora doporučených obrázků: Pokud je Vaším doporučeným obrázkem SVG, po uložení příspěvku se zobrazí zaškrtávací políčko pro vykreslení vložené SVG (pouze v pokročilém režimu).
- Výkon – Zastavte vložení JS do běhu, pokud zdrojem obrazu není SVG.
- Přidána nová šablona stylů pro stránku nastavení.
- Přesunul soubory SCSS do své vlastní složky.
- Změněný odkaz na darování, abych ho mohl sledovat a řádně Vám poděkovat za Vaše štědré dary.
- Přidán odkaz hodnocení na stránky nastavení a médií.
- Vyčištěno formátování kódu, přidáno více komentářů.
- Přidána kontrola verze pluginu.
- Přidáno upozornění, aby si lidé byli vědomi, že bude možná nutné zapnout pokročilý režim.
2.2.5
- Oprava: Zobrazení miniatur SVG v modálních přílohách.
2.2.4
- Oprava: Přidaná funkce pro dočasné řešení problému s nahráváním ve WP 4.7.1
2.2.32
- Změněna textová domény tak, aby odpovídala slimáku pluginu pro lokalizaci.
2.2.31
- Pokus o opravu schopnosti překládat
2.2.3
- Upravený kód v svg-support/js/svg-inline.js and svg-support/js/min/svg-inline-min.js povoluje JS kontrolu prvků SVG a zjišťuje, zda byly načteny (značka IMG byla vyměněna). Děkuji laurosello za tento návrh a příspěvek kódu.
- Opravené miniatury SVG, které se nezobrazovaly správně v zobrazení seznamu knihovny médií.
- Vyčistil kód a trochu komentoval.
- Přidán překlad pro španělštinu. Díky Apasionados del Marketing za překlad.
2.2.2
- Změněna další anonymní funkce v svg-support/functions/thumbnail-display.php, která u některých způsobovala chyby.
2.2.1
- Změněna anonymní funkce v řádku 15 svg-support/functions/thumbnail-display.php, aby se zabránilo fatálním chybám ve starších verzích PHP.
2.2
- Přidána podpora pro zviditelnění miniatur SVG na všech obrazovkách knihovny médií.
- Přidáno SVGZ k typům mimů.
- Při vkládání souborů SVG automaticky odstraní atributy šířky a výšky.
- Přidaná schopnost zvolit, zda se cílová třída automaticky vloží do značek img, nebo ne, zbaví výchozí třídy WordPress.
- Přidána možnost zvolit, zda bude výstup skriptu v zápatí – true nebo false.
- Blokovaný přímý přístup k souborům PHP.
- Přidána podpora SCSS pomocí CodeKit – minifikovaných souborů CSS + JS.
- Aktualizovaný pravopis pro nesprávný název funkce.
- Z důvodu konzistence změněno formátování komentářů napříč všemi soubory.
- Přidán odkaz na $ 25 Kredit zdarma na GoWebben na stránce nastavení.
- Testováno na WordPress 4.3.
- Aktualizovaný soubor Readme.
2.1.7
- Testováno na WordPress 4.0 a přidány ikony pluginu pro nové rozhraní.
2.1.6
- Přidána chybějící závislost jQuery v /functions/enqueue.php (Upozornil walbach) – načítal SVG Podporu JS před jQuery.
2.1.5
- Přidán srbský překlad, předložil Ogi Djuraskovic.
2.1.4
- Opravený odkaz na nastavení pluginu (na stránce pluginů)
- Přidány další odkazy – Podpora & Darovat
- Stránka nastavení byla trochu upravena
- Vyčištěná stránka nastavení pomocí CSS
- Trochu jsem uspokojil své tendence k OCD
2.1.3
- Přidán soubor plugin_action_links pro vlastní nabídky na stránce pluginu.
2.1.2
- Vyčištěný kmen, tagy a soubor readme.txt, aby se zobrazil správný seznam změn a upozornění na aktualizaci.
2.1.1
- Opravený podmíněný soubor JS – pracoval v místním testování, ale ne živě.
2.1
- Aktualizace jazykových souborů pro lokalizaci.
2.0
- Přidána stránka nastavení správce s pokyny a možnostmi omezení pouze na použití správcem a nastavení vlastní cílové třídy CSS.
- Celý plugin byl kompletně přepsán a nově strukturován.
- Přidána možnost omezit nahrávání SVG pouze na správce.
- Přidáno pole pro vlastní cílovou třídu CSS.
- Přidána šablona stylů na stránku nastavení správce.
1.0
- První vydání.