Popis
WordPress Chart Plugin
WordPress Chart Plugin je určen k vytváření statických i dynamických grafů, diagramů a diagramů pro vaše webové stránky WordPress. Interaktivní grafy WordPress lze zobrazit třemi způsoby: ručním zadáním dat, propojením s tabulkovým procesorem Google nebo dotazem do preferované databáze.
Vytvořte neomezený počet grafů WordPress pomocí různých typů grafů, které jsou součástí pluginu pro vizualizaci dat WordPress.
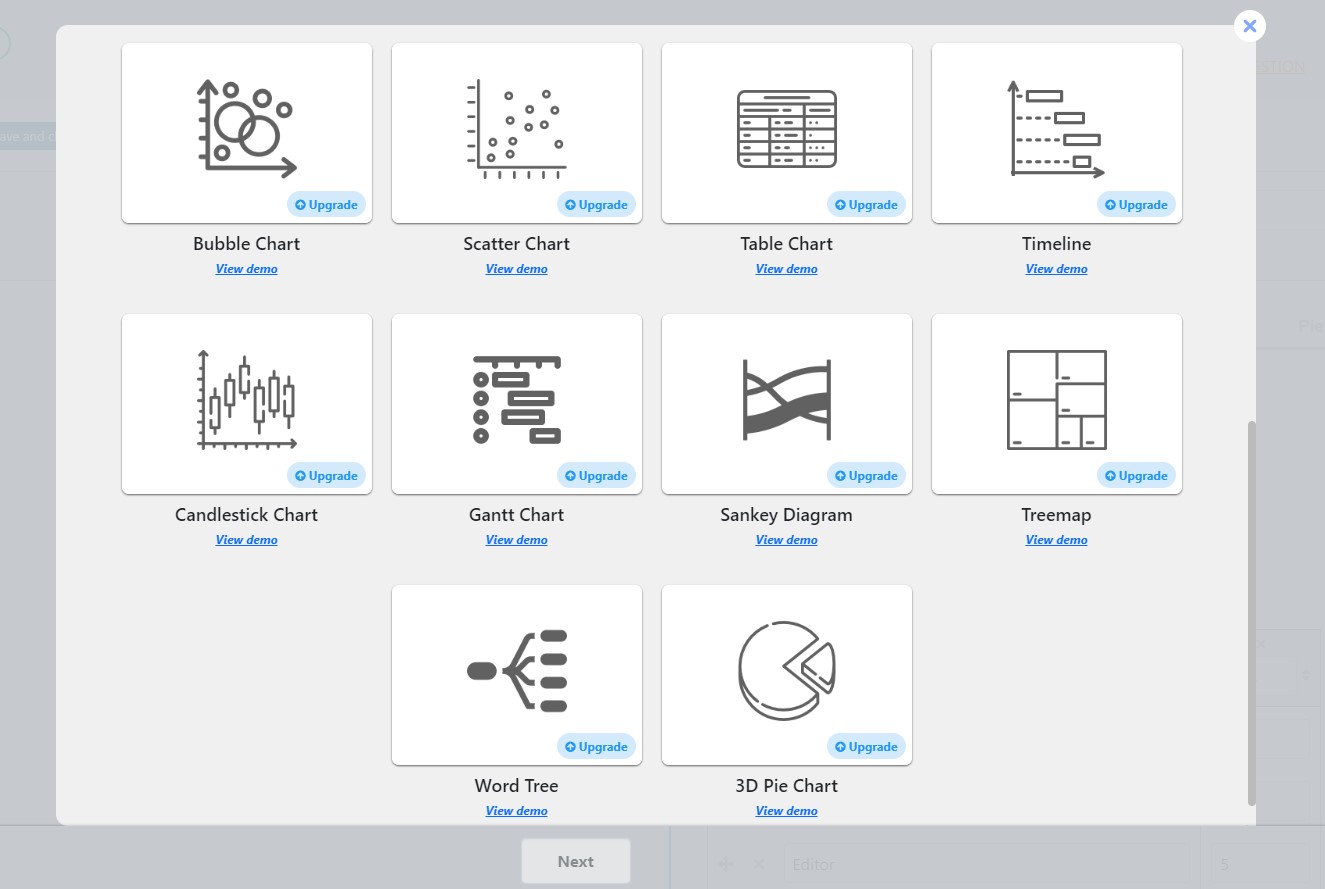
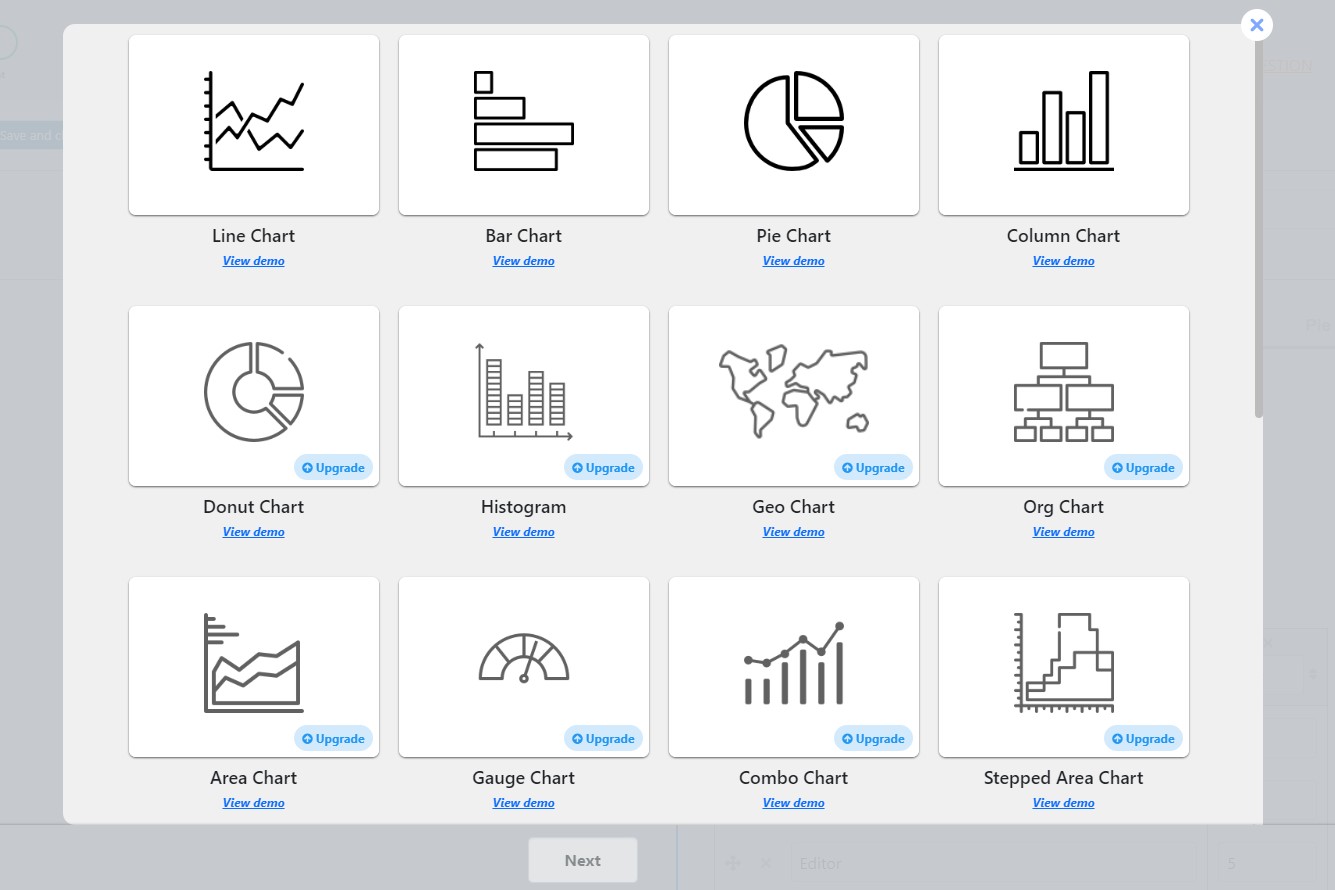
22 dostupných typů grafů Dema
- Čárový graf
- Výsečový graf
- Sloupcový graf
- Sloupcový graf
- Koblihový graf
- Histogram
- Geo graf
- Organizační schéma
- Kombinovaný graf
- Kartogram oddělených ploch
- Měřicí diagram
- Area Chart
- Bublinový graf
- Rozptylový graf
- Tabulkový graf
- 3D koláčový graf
- Časová osa
- Svíčkový graf
- Ganttův graf
- Sankey Diagram
- Treemap Chart
- Stromová tabulka slov
Proč si nás vybrat mezi ostatními pluginy pro WordPress Chart Builder?
S Chartify budete mít responzivní grafy & grafy do vašich příspěvků a stránek WordPress. Vytvářejte dynamické grafy, které se budou automaticky aktualizovat na základě vašich dat. Když přidáte data do listu Google, grafy vložené na vaše webové stránky se automaticky upraví ve stylu Excelu.
Plugin WordPress Graph navíc umožňuje zobrazit graf na ovládacím panelu prostřednictvím funkce živého náhledu. Prohlédněte si jej před zveřejněním a proveďte všechny potřebné změny.
A co je nejdůležitější, plugin WordPress Grafy & Charts má profesionální podporu, která vám bude při používání tohoto vizualizačního pluginu vždy po boku.
Neváhejte a pište témata na FÓRUM BEZPLATNÉ PODPORY v případě, že máte jakékoli dotazy týkající se tohoto pluginu. Všechna vaše přání můžete splnit pomocí pluginu pro graf WordPress.
Snadné použití | Intuitivní design | Přátelské pro mobilní zařízení
Díky snadnému rozhraní pro začátečníky a intuitivnímu rozhraní je tvorba grafů snadnější než kdykoli předtím. Pokud nemáte žádné zkušenosti s vizualizací dat, není to žádný problém – s tímto nástrojem WordPress Visualizer můžete vytvářet atraktivní grafy a diagramy jako odborník.
Pomocí pluginu pro vizualizaci dat ve WordPressu můžete vytvářet vizuální grafy, které vám pomohou vytvořit poutavý obsah pro vaše publikum. Bez ohledu na to, jakou profesi vykonáváte, jsou pro vás responzivní grafy nezbytným nástrojem.
Plugin Graf je určen pro:
- Majitelé podniků mohou zobrazit své obchodní trendy v čase
- Obchodní analytici
- Datoví analytici
- Obchodníci s akciemi
- Majitelé webových stránek se sportovními statistikami
- Učitelé a lektoři mohou zobrazovat statistiky svých studentů.
- Noviny zobrazují infografiky ve svých článcích.
- Blogeři, Vloggeři, aby ukázali své statistiky růstu.
- Vědci.
- Ti, kteří hledají obchodní investory
- Ti, kteří chtějí členům představenstva předložit informace.
- Ti, kteří chtějí zobrazit adresář svých zaměstnanců prostřednictvím organizačního schématu.
- Ti, kteří chtějí vizuálně zobrazit poznatky z vašich kvízů, anket, průzkumů atd.
Jak používat
- Vytvořte graf kliknutím na tlačítko Přidat nový.
- Vyberte si preferovaný typ grafu.
- Přidejte data ručně.
- Zkopírujte vygenerovaný zkrácený kód a vložte jej do požadovaného příspěvku/stránky.
Krátký kód grafu
[ays_chart id=“chart_id“]
ZDROJE ÚDAJŮ
- Manuální údaje
- Google tabulka
- Dotaz z databáze
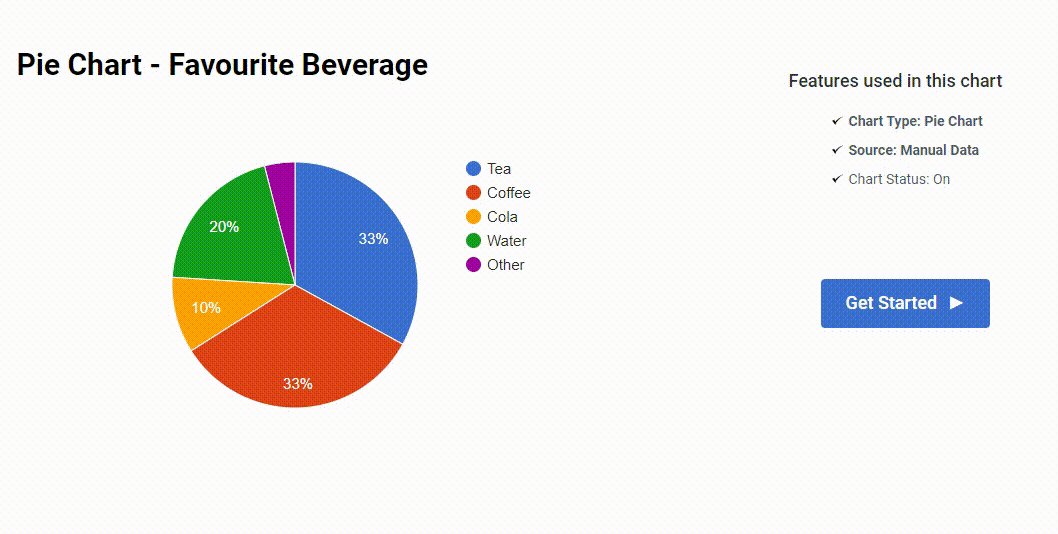
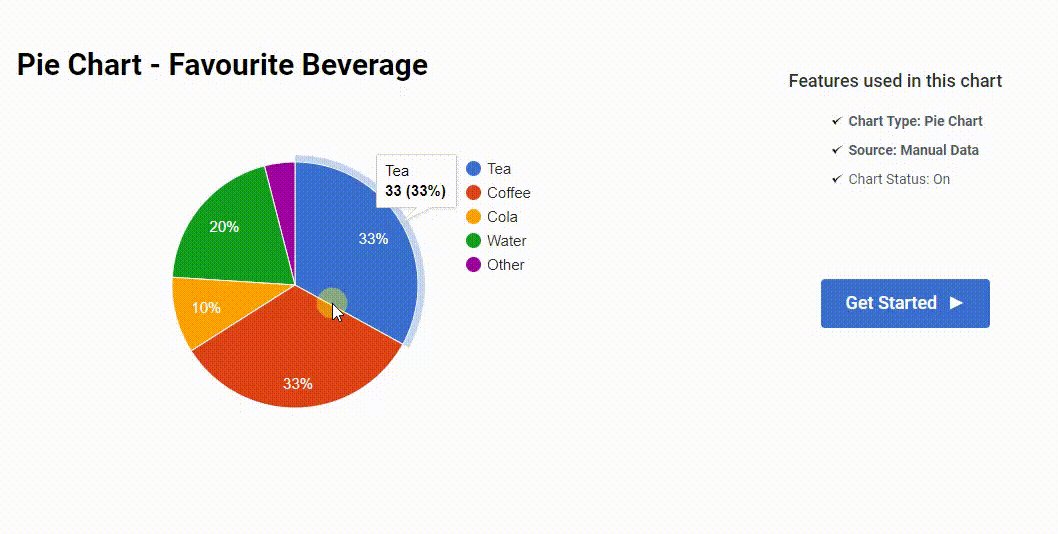
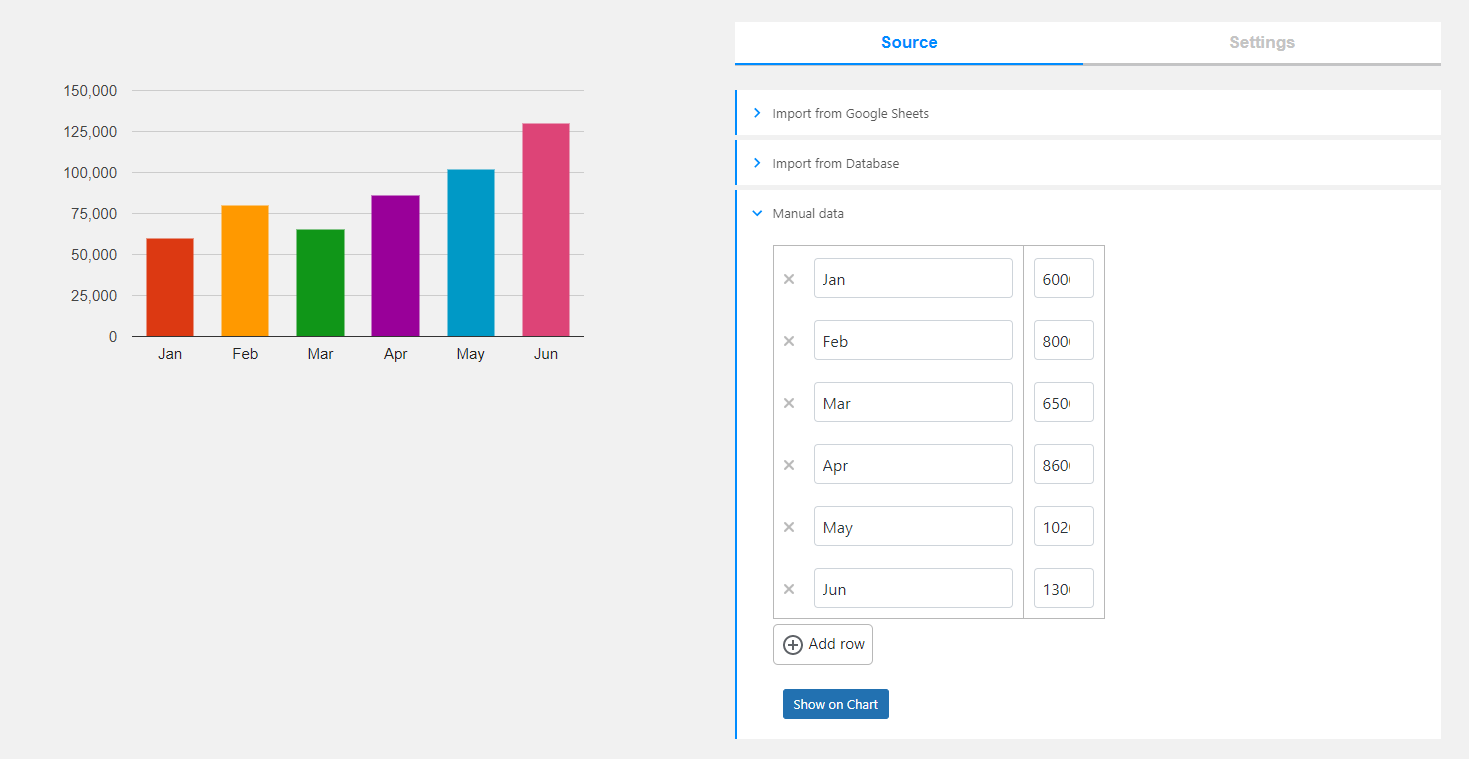
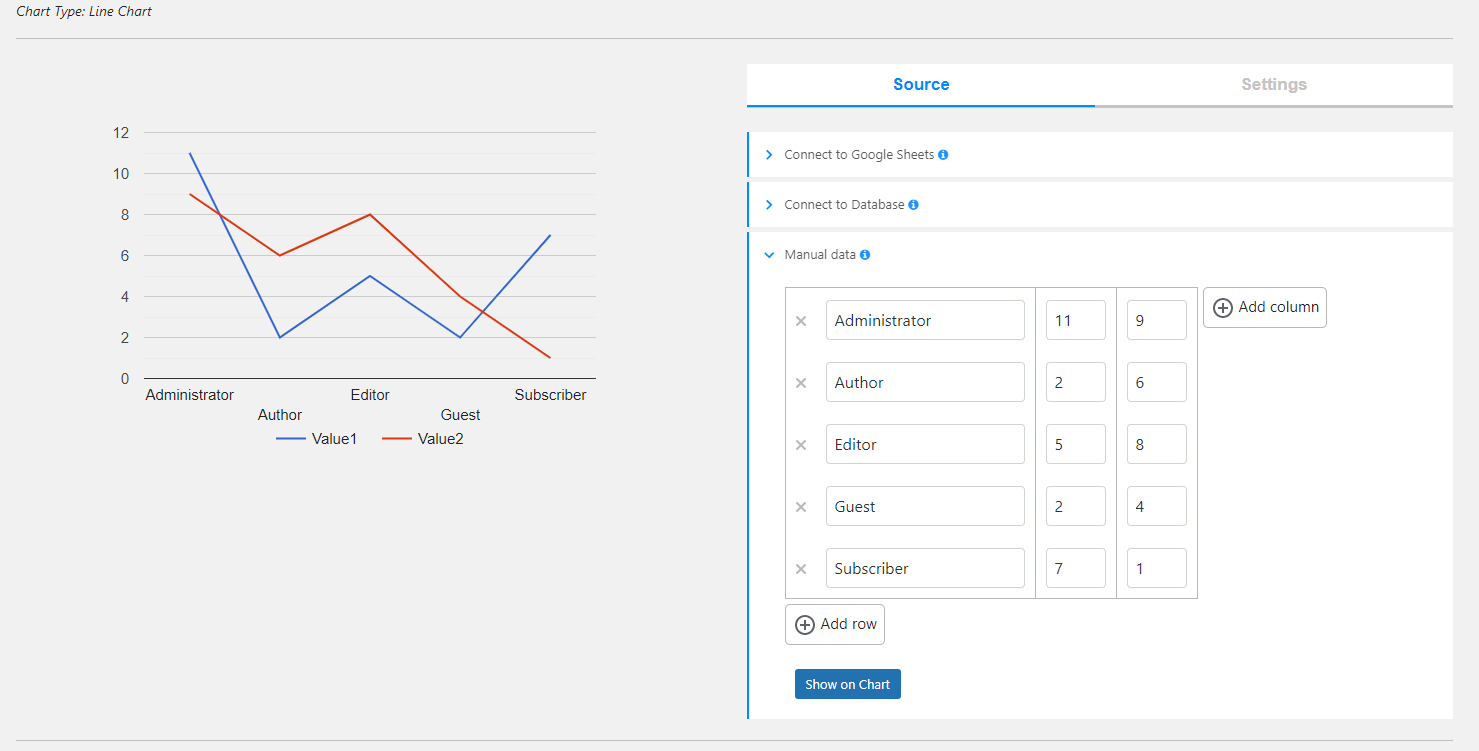
Sestavení grafů ručním zadáním dat
Máte jednoduchá data a chcete z nich získat přehled? Nebo chcete zobrazit grafy pro wordpress a přesvědčit nebo objasnit nějaký bod? S pluginem Chartify visualizer to není žádný problém. Pomocí pluginu WordPress Chart Plugin pro vizualizaci dat můžete vytvořit graf ručním přidáním potřebných dat do libovolného typu grafu.
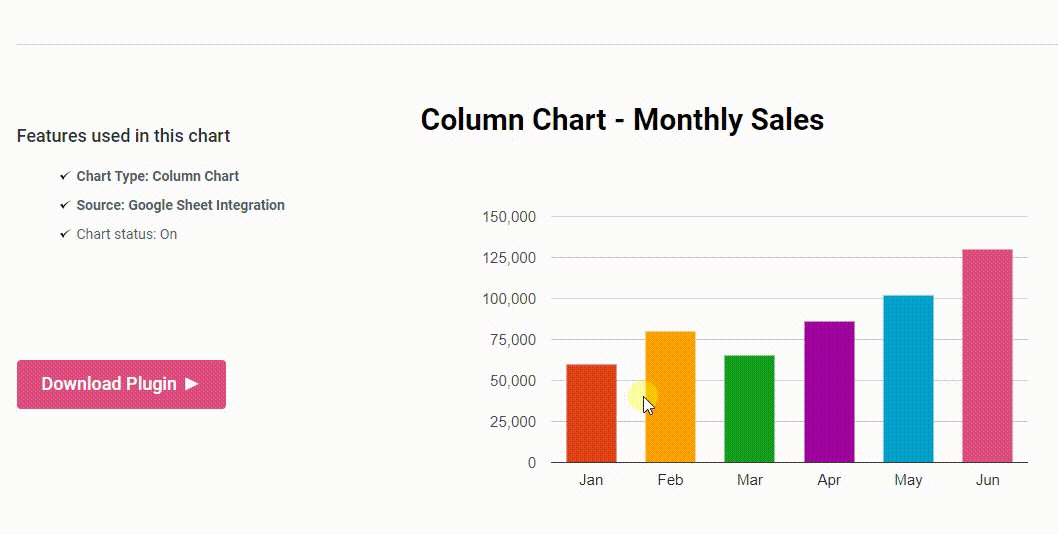
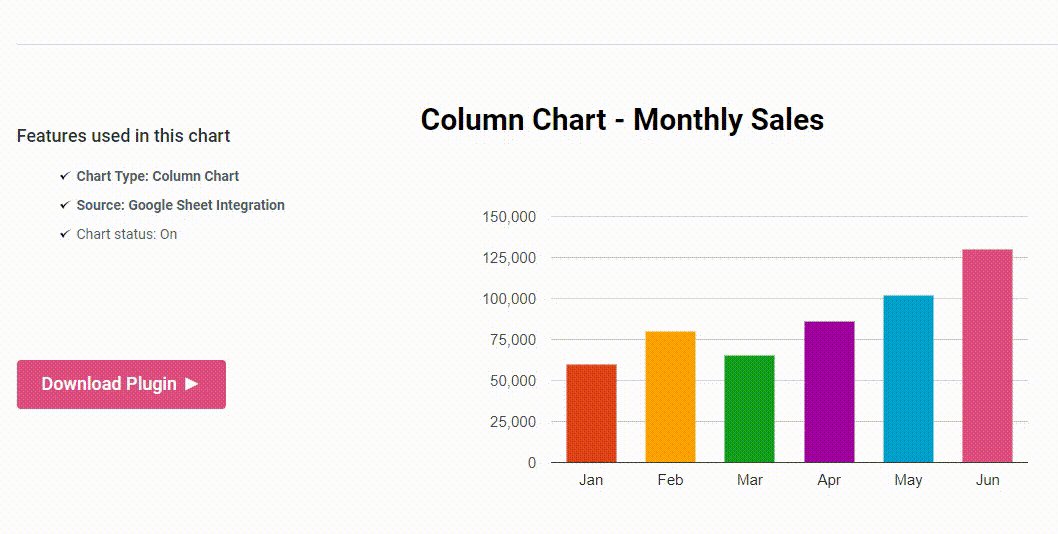
Vytvoření grafů z tabulkového procesoru Google
Snadno propojte Chartify s vašimi Tabulkami Google, aniž byste museli mít jakékoli znalosti kódování. Udržujte grafy aktuální s daty z vašich tabulek. Mějte svá data zobrazená jako v Excelu během několika sekund. A co je nejdůležitější, pro aktualizaci zásuvného modulu grafu je třeba nakonfigurovat nastavení grafu, které se automaticky aktualizuje, když přidáte nebo změníte jakákoli data z vaší tabulky. Mějte vizuální zobrazení dat a ukládejte svá data s námi. Úžasné, že?
Sestavení grafů dotazem do databáze
Rychle vytvářejte grafy na základě dat z dotazu pomocí modulu Responsive Chart Plugin. Zde je třeba mít určité vývojářské dovednosti. Ideálně to funguje pro vizualizaci rozdělení četností a zobrazení srovnání v čase; x za den, za měsíc atd. Vytvářejte barevné grafy ze svých dat a vytvářejte rozhodnutí založená na datech pro své podnikání pomocí našeho nástroje Chart Maker.
Vizualizace dat kvízů pomocí pluginu WordPress Chart
Pokud používáte plugin Quiz Maker, máte speciální možnost vytvořit z něj interaktivní grafy pro WordPress. Vizuální zobrazení dat je nyní ještě jednodušší.
Propojte plugin Chart Builder s nástrojem Quiz Maker a zobrazte data svých kvízů v různých typech grafů. Pomocí pluginu pro grafickou reprezentaci dat můžete vytvořit nejrůznější grafické údaje, které ukazují, kolik lidí dostalo kvízové otázky správně nebo špatně, nebo wordpressový diagram, který vysvětluje, kdo se účastní vašich kvízů pomocí responzivního pluginu Chart. Spojením pluginu Quiz Maker a pluginu Chart WordPress uděláte kvízy nejen zábavnější. Výsledky kvízů proměníte v něco super užitečného pomocí analytických grafů WordPress. Můžete vidět trendy, pochopit, jak si lidé vedou, a využít tyto informace k tomu, abyste svůj obsah ještě vylepšili.
Je to jako přeměnit čísla na data, kterým každý porozumí, pomocí interaktivních grafů WordPress.
Typy grafů, které mohou být užitečné pro vizualizaci dat ve WordPressu
Zobrazte data v různých typech grafů v pluginu Chart WordPress. Pomocí vizualizéru WordPressu využijte oblíbené typy a zobrazte výsledky preferovaným způsobem.
Organizační graf, bude se vám hodit pro zobrazení struktury vašeho týmu na webu WordPress.
Pomocí pluginu Organizační schéma WordPress můžete tuto mapu snadno umístit na své webové stránky a návštěvníkům srozumitelně ukázat, jak váš tým spolupracuje.
Mapa Geo Chart vám například pomůže prozkoumat fakta o místech po celém světě. Je to jako mapa, která v grafech pro WordPress zobrazuje zajímavosti o různých oblastech.
Zmíněné typy jsou však jen malou částí možností, které vám nejlepší plugin pro WordPress Chart nabízí. Určitě si plugin grafy pro WordPress sami vyzkoušejte a užijte si 20+ typů grafů v Interaktivních grafech pro WordPress.
Vložení grafu pomocí Shortcode v Gutenbergu
Pokud používáte Gutenberg, můžete graf vložit pomocí shortcode.
Díky uživatelsky přívětivému rozhraní budou výsledky vizualizace dat ve WordPressu vypadat na vašich webových stránkách WordPress poutavě.
Funkce
- Čárový graf
- Sloupcový graf
- Výsečový graf
- Sloupcový graf
- Ruční zadávání dat
- Živý náhled
- Responzivní design
- Oprávnění grafů
PREMIUM FUNKCE
- Donutový graf
- Histogram
- Geografický graf
- Organizační schéma
- Oblastní graf
- Měřicí diagram
- Kombinovaný graf
- Graf odstupňované plochy
- Bublinový graf
- Graf rozptylu
- Tabulkový graf
- Časová osa
- Svíčkový graf
- Ganttův diagram
- Sankeyho diagram
- Mapa stromů
- Strom slov
- 3D koláčový graf
- Integrace se společností Google
- Vstup do databáze
ODMÍTNUTÍ ODPOVĚDNOSTI TŘETÍ STRANY NEBO EXTERNÍ SLUŽBY
Plugin používá Google grafy (https://developers.google.com/chart). Grafy obsažené v zásuvném modulu se generují ve skriptech Google.
Neodesílá žádná data ani neshromažďuje informace z požadavku.
Zásady ochrany osobních údajů naleznete na této adrese https://developers.google.com/chart/interactive/docs/security_privacy.
V případě jakýchkoli dalších dotazů nás neváhejte kontaktovat prostřednictvím následujícího FÓRA BEZPLATNÉ PODPORY.
Snímky obrazovky
Bloky
Tento plugin poskytuje 1 blok.
- Chart Builder
Instalace
Pojďme se společně naučit, jak nainstalovat plugin WordPress Chart Builder. Existují dva způsoby, jak to udělat.
První způsob:
1. Přihlaste se do ovládacího panelu svých webových stránek WordPress.
2. Přesuňte se do sekce Pluginy v levém navigačním menu.
3. Klikněte na tlačítko Přidat nový.
3. Do vyhledávacího pole zadejte Chartify.
4. Klikněte na tlačítko Instalovat nyní.
5. Klikněte na tlačítko Activate Now.
Druhý způsob:
1. Stáhněte si soubor zip ze stránky Chartify wp.org pomocí tlačítka Stáhnout.
2. Přejděte do sekce Zásuvné moduly na ovládacím panelu webu WordPress.
3. Klikněte na tlačítko Přidat nový.
4. Klikněte na tlačítko Nahrát zásuvný modul a nahrajte předem stažený soubor pomocí tlačítka Zvolit soubor.
5. Klikněte na tlačítko Instalovat nyní.
6. Nezapomeňte jej aktivovat.
To je vše. Užijte si plugin a pokud budete potřebovat pomoc, neváhejte napsat našemu specialistovi podpory prostřednictvím následujícího formuláře bezplatné podpory.
Nejčastější dotazy
-
1. Kolik dat mohu do grafu přidat?
-
Neomezené množství dat! Úžasné, že? Do grafu můžete přidat velké množství dat bez ohledu na použitý zdroj. Přeměňte svá velká data na atraktivní grafy a vložte je na své webové stránky WordPress, aby vypadaly poutavěji.
-
2. Jak vložit graf do příspěvku nebo stránky?
-
Snadné a jednoduché! Pojďme to udělat společně ve třech jednoduchých krocích: 1. klikněte na tlačítko Přidat nový a vyberte požadovaný typ grafu. 2. Vyplňte data požadovaným typem zdroje (ručně, na listu Google nebo v databázi). 3. Vygenerovaný krátký kód uložte a vložte do požadovaného příspěvku/stránky. A je to! Získejte smysluplné informace ze svých dat pomocí tohoto nástroje pro vizualizaci dat.
-
3. Mohu data přidat ručně?
-
Ruční data jsou jedním z dostupných zdrojových dat, která zásuvný modul grafu nabízí. Stačí přejít na ovládací panel webu, kliknout na zásuvný modul Chartify na levém navigačním panelu, vytvořit nový graf a vyplnit data ručně. Můžete přidat libovolný počet řádků a sloupců. Před zveřejněním grafu si jej můžete prohlédnout v živém náhledu. Vytvářejte ty nejlepší grafy pomocí pokročilých funkcí, které jsou k dispozici v pluginu wp chart.
-
4. Funguje plugin grafu s jakýmkoliv šablonou?
-
Pokud jsme testovali – Ano. Plugin Chart Maker je kompatibilní se všemi tématy, na která jsme na naší cestě narazili. V případě, že se setkáte s jakýmikoli problémy, neváhejte kontaktovat naše odborníky na podporu prostřednictvím fóra podpory. Společnost AYS Pro vyvinula nástroj, který vám usnadní procesy dynamické vizualizace dat.
-
5. Ztratím data po přechodu na verzi Pro?
-
Absolutně ne. Vaše data jsou u nás v bezpečí. Navíc si prosím uvědomte, že vaše údaje jsou uloženy pouze ve vaší databázi a my k nim nemáme žádný přístup. Vrátíme-li se tedy k otázce, abyste o svá data nepřišli, musíte plugin správným způsobem aktualizovat. Za tímto účelem postupujte podle kroků uvedených v tomto článku. Ujistěte se, že jste si vybrali ten nejlepší plugin pro tabulky ve WordPressu, protože si ho zasloužíte.
-
6. Existuje nějaká dokumentace nebo uživatelská příručka?
-
Samozřejmě! Podívejte se na dokumentaci pluginu Chart a přečtěte si o dostupných funkcích, které plugin nabízí, a o funkcích, které poskytují.
-
7. Mám problém nebo návrh, jak vás mohu kontaktovat?
-
Pokud máte návrhy nebo dotazy týkající se bezplatné verze, neváhejte napsat vlákno na fórum bezplatné podpory. Náš specialista podpory vám odpoví do 12 hodin pracovního dne. Pokud máte dotazy k předprodeji a chcete se rozhodnout, zda si verzi zakoupíte, nebo ne, neváhejte kontaktovat naše obchodní specialisty prostřednictvím následujícího formuláře Kontaktujte nás.
Recenze
Autoři
Chartify – WordPress Chart Plugin je otevřený software. Následující lidé přispěli k vývoji tohoto pluginu.
SpolupracovníciPlugin „Chartify – WordPress Chart Plugin“ byl přeložen do 8 jazyků. Děkujeme všem překladatelům za jejich pomoc.
Přeložte “Chartify – WordPress Chart Plugin” do svého jazyka.
Zajímá vás vývoj?
Prohledejte kód, podívejte se do SVN repozitáře, nebo se přihlaste k odběru protokolu vývoje pomocí RSS.
Přehled změn
2.3.8
- Added: Organization chart border width option
- Fixed: Chart display issue on the front page
2.3.7
- Improved: Styles on the admin dashboard
- Tested: Compatible up to 6.5.2
2.3.6
- Fixed: Chart display issues on the front page
2.3.5
- Added: Donut chart type
2.3.4
- Improved: Styles on the admin dashboard
2.3.3
- Added: Organization chart description font size option
2.3.2
- Fixed: Issue with decimal numbers not saving in the manual source type
2.3.1
- Added: Organization chart description color option
- Tested: Compatible up to 6.5
2.3.0
- Fixed: Style issues on the admin dashboard
2.2.9
- Added: Organization chart text font size option
2.2.8
- Added: Organization chart text color option
- Fixed: Series color option issue
2.2.7
- Added: Organization chart border radius option
2.2.6
- Added: Organization chart padding option
- Fixed: Chart border radius option issue
2.2.5
- Added: Organization chart Custom CSS class option
- Added: Organization chart Background color option
2.2.4
- Added: Organization chart allow collapse option
2.2.3
- Added: Organization chart element size option
2.2.2
- Added: Organization chart type
2.2.1
- Fixed: Issue with Elementor plugin
- Added: Italian language support
- Added: Spanish language support
- Added: French language support
- Added: Dutch language support
- Added: Portuguese language support
- Added: Russian language support
2.2.0
- Fixed: Styles on the admin dashboard
2.1.9
- Added: Horizontal axis Label interval option
2.1.8
- Added: Enable row settings option in the row settings tab
- Fixed: Sanitizing issues on the admin dashboard
2.1.7
- Added: Axes baseline color option
2.1.6
- Added: Single bar opacity option in the row settings tab
2.1.5
- Added: Styles tab on the admin dashboard
2.1.4
- Added: Transparent background option
- Improved: Styles on the admin dashboard
2.1.3
- Added: Information popup about the form after creating a form
- Improved: Styles on the admin dashboard
2.1.2
- Added: Bar, column chart row settings tab
- Added: Bar, column chart single bar color option
- Fixed: Chart display issue on the front end
2.1.1
- Added: Chart border radius option
2.1.0
- Fixed: Banner countdown issue
2.0.9
- Improved: Live chart functionality on the admin dashboard
2.0.8
- Improved: Styles on the admin dashboard
2.0.7
- Improved: Styles on the admin dashboard
2.0.6
- Added: Chart position option
2.0.5
- Added: Axes minor gridlines color option
2.0.4
- Added: Axes gridlines color option
2.0.3
- Added: Axes label italic and bold options
2.0.2
- Added: Axes text italic and bold options
2.0.1
- Added: Line chart autofill nulls option
2.0.0
- Added: Duplicate action for charts
1.9.9
- Added: Chart title italic option
- Added: Chart description italic option
1.9.8
- Added: Chart title bold option
- Added: Chart description bold option
1.9.7
- Fixed: Style issues on the front end
- Fixed: Security issues on the admin dashboard
- Tested: Compatible up to 6.4.1
1.9.6
- Improved: Styles on the admin dashboard
1.9.5
- Added: Axes label font color option
- Added: Axes text font size option
1.9.4
- Added: Legend text italic and bold options
- Added: Tooltip text bold option
1.9.3
- Added: Tooltip text italic option
1.9.2
- Added: Legend font size option
1.9.1
- Added: Tooltip font size option
- Tested: Compatible up to 6.4
1.9.0
- Added: Chart description position option
1.8.9
- Added: Line chart crosshair opacity option
- Improved: Styles on the admin dashboard
1.8.8
- Added: Line chart crosshair orientation option
1.8.7
- Added: Line chart crosshair trigger option
1.8.6
- Fixed: Some issues on the admin dashboard
1.8.5
- Improved: Styles on the Add New page
- Tested: Compatible up to 6.3.2
1.8.4
- Added: Functionality to change chart types directly from the edit page
1.8.3
- Improved: Styles on the admin dashboard
1.8.2
- Added: Status column in the charts list table
- Added: Date column in the charts list table
1.8.1
- Improved: Styles on the admin dashboard
1.8.0
- Added: Publish/unpublish action for charts
1.7.9
- Fixed: JS Issues in Our products page
1.7.8
- Added: Ability to set chart width and height in percentage or pixels
- Improved: Bars width option
1.7.7
- Fixed: Styles on the admin dashboard
- Updated: POT file
1.7.6
- Added: Manual data navigation with Enter key
- Updated: POT file
1.7.5
- Added: Chart area margin options
- Fixed: Banner security issue on the admin dashboard
1.7.4
- Added: Chart responsive width option
- Tested: Compatible up to 6.3.1
1.7.3
- Added: Chart border color option
- Added: Chart area border color option
1.7.2
- Added: Chart border width option
- Added: Chart area border width option
1.7.1
- Added: Chart background color option
- Added: Chart area background color option
1.7.0
- Tested: Compatible up to 6.3
- Improved: Dashboard styles
1.6.9
- Added: Axes gridlines count option
1.6.8
- Added: Chart title gap option
- Updated: POT file
1.6.7
- Improved: Dashboard styles
1.6.6
- Added: Axes min/max value options
1.6.5
- Added: Axes label font size option
1.6.4
- Added: Show chart description option
- Fixed: Styles on the admin dashboard
- Fixed: PHP issues on the admin dashboard
1.6.3
- Improved: Deactivate popup style on the plugins page
- Improved: Filters section on the all charts page
1.6.2
- Changed: Styles on the admin dashboard
- Fixed: Bar width option issues
1.6.1
- Added: Maximized view option
1.6.0
- Added: Axes format option
- Fixed: Styles on the admin dashboard
1.5.9
- Added: Manual data ordering by columns functionality
1.5.8
- Added: Manual data ordering functionality
1.5.7
- Changed: Styles on the admin dashboard
1.5.6
- Changed: Styles on the admin dashboard
1.5.5
- Added: Line chart orientation option
1.5.4
- Added: Enable chart interactivity option
1.5.3
- Fixed: Styles on the admin dashboard
1.5.2
- Added: Bar, column charts bar width option
1.5.1
- Added: Pie chart slices text color option
- Updated: POT file
1.5.0
- Added: Pie chart slices offset option
- Added: Bar, column, line chart series visible in legend option
1.4.9
- Added: Pie chart slices settings tab
- Added: Bar, column, line chart series settings tab
- Added: Pie chart slices color option
- Added: Bar, column, line chart series color option
- Changed: CSS Styles on the admin dashboard
1.4.8
- Added: Line chart point size option
1.4.7
- Added: Line chart point shape option
- Tested: Compatible up to 6.2.2
1.4.6
- Added: Line chart multiple data format option
1.4.5
- Added: Line chart multiple data selection option
- Tested: Compatible up to 6.2.1
1.4.4
- Added: Pie chart data grouping label option
- Added: Pie chart data grouping color option
1.4.3
- Added: Pie chart data grouping limit option
1.4.2
- Added: Chart animation startup option
- Added: Chart animation easing option
1.4.1
- Added: Chart animation functionality
- Added: Chart animation duration option
1.4.0
- Added: Chart title position option
- Fixed: Style issues on the front page
1.3.9
- Added: Line chart line width option
1.3.8
- Added: Filter by author functionality on the charts page
- Fixed: Style issues on the admin dashboard
1.3.7
- Added: Filter by chart type functionality on the charts page
- Fixed: Style issues on the admin dashboard
1.3.6
- Added: Search by title functionality on the charts page
- Improved: Legend position option
- Fixed: Style issues on the admin dashboard
1.3.5
- Added: Settings live preview functionality
- Added: Tooltip text color option
1.3.4
- Added: Horizontal axis slanted text option
- Added: Horizontal axis slanted text angle option
- Tested: Compatible up to 6.2
1.3.3
- Added: Horizontal axis text color option
- Added: Vertical axis text color option
1.3.2
- Added: Horizontal axis direction option
- Added: Vertical axis direction option
1.3.1
- Added: Horizontal axis text position option
- Added: Vertical axis text position option
1.3.0
- Added: Horizontal axis title option
- Added: Vertical axis title option
- Changed: CSS Styles on the admin dashboard
1.2.9
- Added: Show chart title option
1.2.8
- Added: Opacity option for line, bar, column types
- Fixed: CSS Styles on admin dashboard
1.2.7
- Added: Change the author of the current chart option
- Changed: CSS Styles on admin dashboard
1.2.6
- Added: Chart type settings tab on admin dashboard
- Changed: CSS Styles on admin dashboard
1.2.5
- Added: Pie chart slice text option
1.2.4
- Added: Pie chart tooltip text option
- Changed: CSS Styles on admin dashboard
1.2.3
- Added: Pie chart reverse categories option
- Fixed: CSS Styles on admin dashboard
- Fixed: PHP issue on admin dashboard
1.2.2
- Fixed: CSS Styles on admin dashboard
- Updated: POT file
1.2.1
- Added: Legend Font Color option
- Fixed: JS issues on admin dashboard
1.2.0
- Added: Chart description font color option
- Added: Chart description font size option
1.1.9
- Added: Delete column functionality
- Added: Chart title font size option
- Fixed: CSS Styles on admin dashboard
1.1.8
- Added: Integration with Quiz Maker plugin
1.1.7
- Added: Line chart type
1.1.6
- Added: Bar and Column charts is stacked option
- Changed: CSS Styles on admin dashboard
1.1.5
- Added: Bar and Column chart focus target option
- Added: Confirmation for delete actions
1.1.4
- Added: Pie Chart slice border color option
1.1.3
- Added: Pie chart rotation degree option
- Fixed: JS issue on admin dashboard
1.1.2
- Added: Shortcode text for editor for chart
- Fixed: Tooltip display issues on admin dashboard
1.1.1
- Added: Titles for chart data
- Fixed: CSS Styles on admin dashboard
1.1.0
- Added: Bulk delete action
1.0.9
- Added: Legend alignment option
1.0.8
- Added: Except words count in list table option
- Fixed: CSS styles on admin dashboard
1.0.7
- Added: Add column option for Column and Bar chart types
- Changed: CSS Styles on admin page
1.0.6
- Added: Elementor widget
- Fixed: CSS styles on admin and front pages
1.0.5
- Added: Gutenberg editor widget
- Added: How to use page
1.0.4
- Changed: CSS Styles on admin page
1.0.3
- Added: Legend position option
- Fixed: CSS Style issues on admin dashboard
1.0.2
- Added: Chart Description option
1.0.1
- Fixed: CSS Style issue on admin page
1.0.0
- Relaesed