Popis
Po aktivaci pluginu zobrazí Visual Builder novou kartu s názvem „Popup“ v modálu Nastavení sekce. V záložce „Vyskakovací okno(Popup)“ můžete změnit běžnou sekci na vyskakovací okno!
Je to super jednoduché, jak můžete vidět na stránce s ukázkou pluginů: divimode.com/divi-popup/demo
ℹ️ How it works
Nejprve aktivujte plugin (není potřeba žádná konfigurace!)
- Otevřete svůj Visual Builder a upravte sekci – v Nastavení sekce uvidíte novou kartu „Vyskakovací okno“.
- Přepněte možnost „Toto je vyskakovací okno“ a nastavte „ID vyskakovacího okna“ na něco (např. „
newsletter-optin“). Zavřete Nastavení sekce. - Přidejte modul tlačítka někam jinam na stránku a nastavte „URL odkazu“ na své vyskakovací ID s počátečním „#“ hash (např. „
#newsletter-optin„) - To je vše. Uložte stránku a ukončete Visual Builder! Klikněte na tlačítko a zobrazí se vyskakovací okno. Gratulujeme!
⭐️ Additional details
Další podrobnosti naleznete na Plugin website. Naleznete zde:
- Příklady
- Možnosti třídy CSS
- JS API dokumentace
- Dokumentace k WP filtru
Testováno ve všech hlavních prohlížečích na Windows a Mac: Chrome, Firefox, Safari, IE 11, Edge!
Popups for Divi Course
Během posledních pár let jsme přidali spoustu funkcí a vytvořili stabilní a výkonný marketingový plugin.
Na oslavu výročí jsme vytvořili šestidenní kurz, který vás o pluginu vše naučí. Provede vás základy vytváření vašeho prvního vyskakovacího okna, ukáže možné způsoby přizpůsobení a rozvržení vyskakovacích oken a přejde do pokročilých technik a použití pluginu.
„E-maily s instrukcemi mi opravdu pomohly pochopit, jak správně plugin používat!“
Kurz je k dispozici ve vašem wp-admin Dashboardu ihned po instalaci a aktivaci pluginu. Na screenshotech se podívejte, jak formulář vypadá. Také se podívejte do sekce FAQ, pokud chcete tuto funkci deaktivovat.
🥳 Want more?
Pokud chcete z Divi vytěžit maximum, musíte se podívat na Divi Areas Pro pro získání dalších funkcí:
- V Uživatelské rozhraní pro správu pro vytváření a konfiguraci popup vyskakovacích oken
- Vyberte si mezi 4 typy oblastí: Popup, Inline, Fly-in, Hover
- Krásné uživatelské rozhraní, které dokonale ladí s Divi
- Přidejte pokročilé spouštěče do oblastí:
- na kliknutí
- Při vznášení (on hover)
- Na rolování (on scroll)
- Po zpoždění (after delay)
- Na vypnutí (on exit)
- Přizpůsobte oblast Zobrazení
- Zobrazovat na určitých stránkách
- Zobrazit na určitých zařízeních
- Zobrazit pro určité uživatelské role nebo hosty
- Přizpůsobte oblast Chování
- Zobrazit/skrýt tlačítko Zavřít
- Zobrazte oblast jednou za hodinu, den, týden, …
- Flexibilní pozice pro Inline Areas
- Nahradit/prodloužit záhlaví stránky
- nebo zápatí
- nebo v sekci Komentáře
- nebo vlastně v jakákoli sekci Divi uvnitř obsahu stránky
- Přichází s rozšířenou verzí JS API
- Obsáhlá dokumentace zabudovaná do pluginu a online znalostní báze
- a mnohem víc…
👉 Dozvědět se více o Divi Areas Pro (se screenshoty!)
Snímky obrazovky

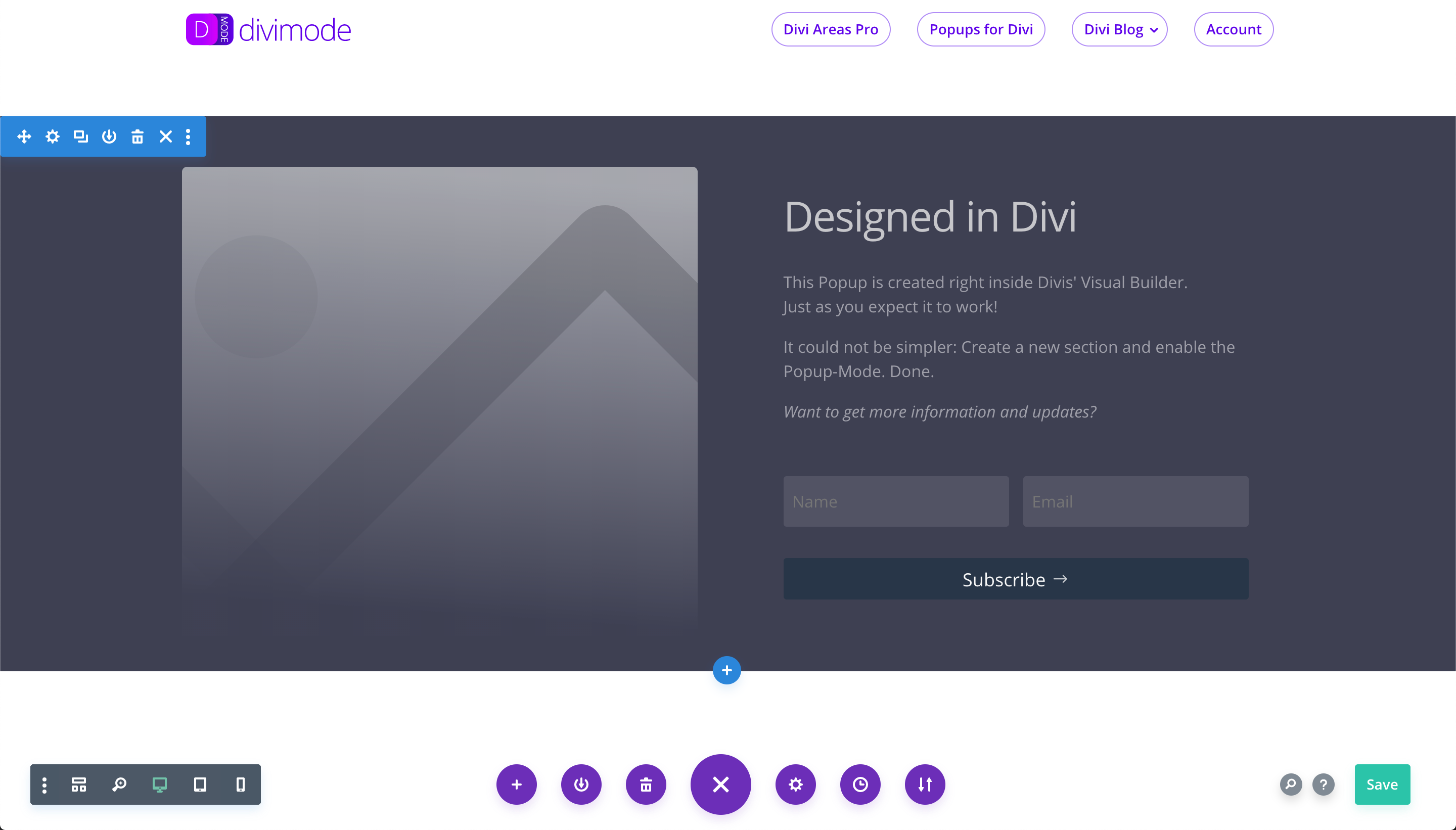
Krok 1: Připravte si vyskakovací okno v normální sekci Divi přímo na vaší stránce. 
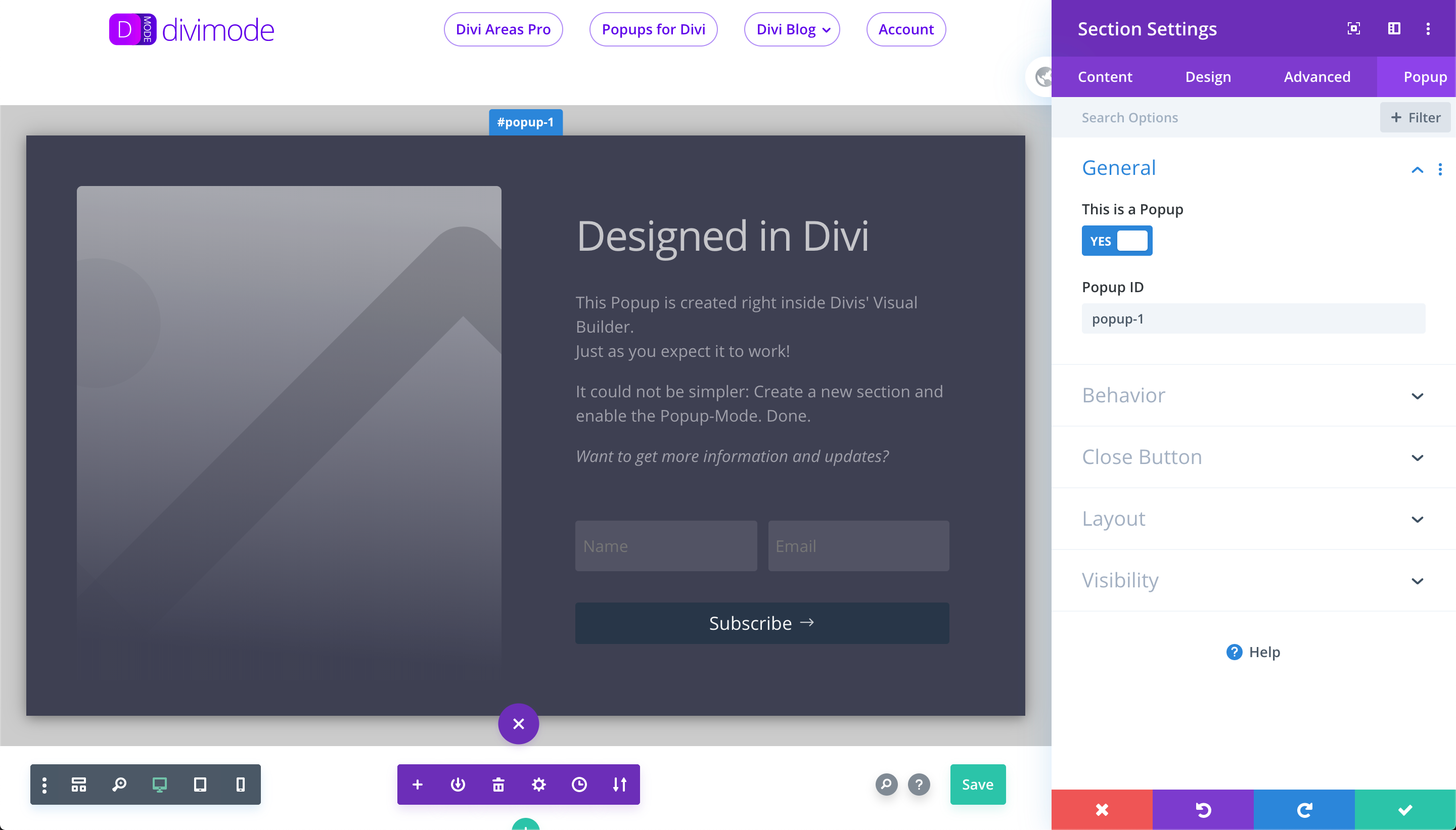
Krok 2: Otevřete Nastavení sekce, povolte příznak „Toto je vyskakovací okno“ a definujte jedinečné ID vyskakovacího okna. 
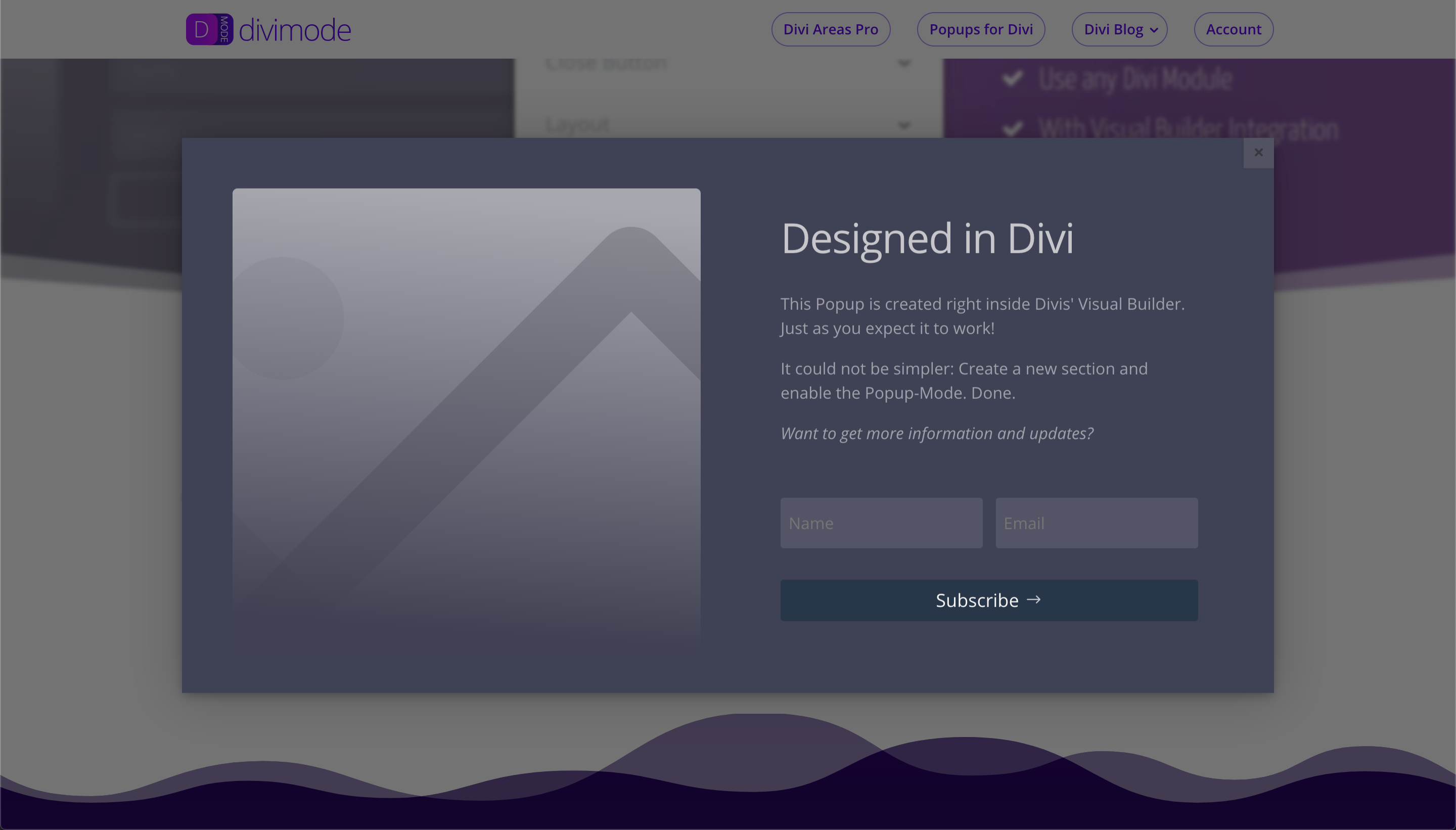
Krok 3: Takto se návštěvníkovi zobrazí konečné vyskakovací okno. 
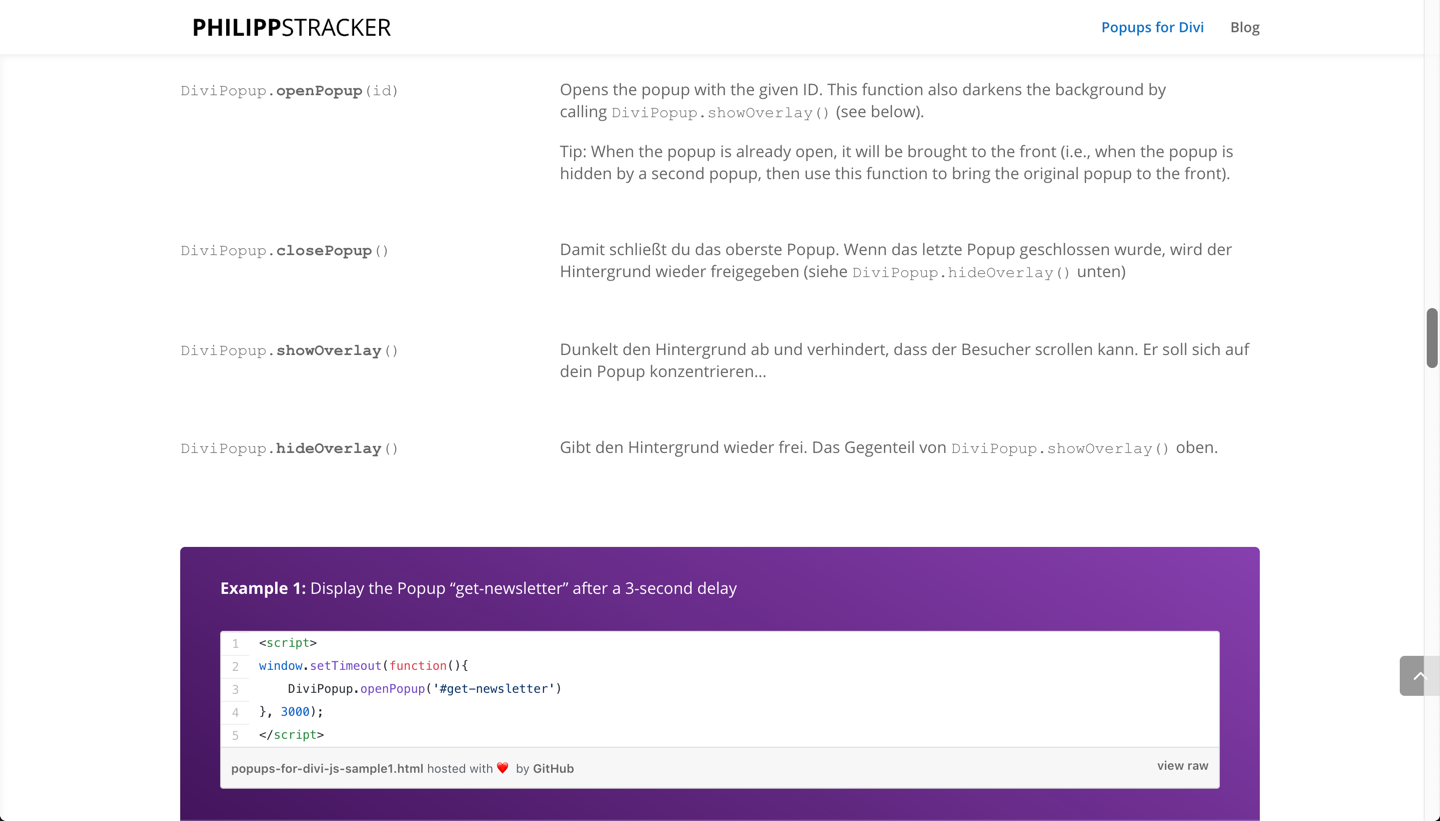
Podívejte se na rozsáhlou dokumentaci API a ukázky popup vyskakovacích oken na divimode.com 
Náš bezplatný e-mailový kurz vás provede všemi aspekty pluginu – od základů až po pokročilé případy užití (use-cases) a techniky.
Instalace
Nainstalujte plugin ze stránky správce WordPress „Pluginy > Instalovat“
nebo
- Nahrajte adresář
popups-for-divido adresáře/wp-content/plugins/ - Aktivujte plugin prostřednictvím nabídky ‚Pluginy‘ ve WordPressu
Nejčastější dotazy
-
Kolik výkonu potřebuje Popups for Divi?
-
Vlastně žádný! Navrhli jsme jej s ohledem na maximální výkon stránky. Naše testy neukázaly doslova žádnou změnu v rychlosti načítání stránky.
Plugin přidá na výstup stránky jeden řádek CSS a načte dva soubory, které mají aktuálně velikost jen asi 31 kb (9 kb gzip). Oba soubory jsou ukládány do mezipaměti prohlížeče a používány na všech ostatních stránkách vašeho webu.
Tyto dva soubory jsou JS API a popup CSS pravidla, která vycentrují vyskakovací okno, ztlumí pozadí atd.
-
Je Popups for Divi kompatibilní s Caching pluginy?
-
Samozřejmě ano! V kódu PHP není žádná dynamická logika, jako mají jiné popup pluginy. Popups for Divi je trochu PHP, ale hlavní logika se nachází v malé javascriptové knihovně, kterou poskytuje. Funguje na straně klienta, a proto není omezen pluginy pro ukládání do mezipaměti.
-
Je tento plugin kompatibilní se všemi verzemi Divi?
-
Tento plugin je stále kompatibilní s nejnovější verzí Divi.
Testovali jsme to se všemi verzemi od původního vydání Divi 3.0. je možné, že to bude fungovat i se staršími verzemi.
-
Funguje tento plugin také s jinými šablonami/nástroji pro tvorbu webu?
-
Ano, vlastně bude! Ale hned po vybalení je optimalizován pro práci s Divi 3.0 a novějšími. Pokud používáte jakékoli jinou šablonu nebo nástroj pro tvorbu webu, musíte změnit výchozí možnosti pluginu pomocí filtru
evr_divi_popup-js_data.Pro více informací navštivte divimode.com/divi-popup
-
Zobrazuje tento plugin nějaké reklamy?
-
Ne. Tento plugin je zdarma a nezobrazuje žádné reklamy. Ve skutečnosti plugin vůbec nemá uživatelské rozhraní.
Popups (vyskakovací okna) pro Divi je právě to – obyčejný popup plugin, ne naše marketingová strategie!
Od verze 1.6.0 nyní nabízíme šestidenní e-mailový kurz, který vám ukáže, jak plugin funguje. Okamžitě po aktivaci pluginu uvidíte upozornění na vašem wp-admin dashboardu.
-
Sbíráte nějaké podrobnosti z mého webu?
-
Ne, neshromažďujeme ani nepřenášíme žádná data z vašich webových stránek.
Od verze 1.6.0 existuje jedna výjimka: Nyní nabízíme e-mailový kurz, který vám ukáže, jak plugin funguje. Okamžitě po aktivaci pluginu uvidíte upozornění na vašem wp-admin dashboardu. Když se přihlásíte k odběru přihlašovacích e-mailů, přeneseme vámi zadané údaje (vaše jméno a e-mailovou adresu) na webovou stránku pluginu, abychom vás přidali do našeho seznamu přihlašovacích e-mailů.
-
Existuje způsob, jak skrýt oznámení o přijetí?
-
Ano, tam je!
Od verze 1.6.0 nabízí plugin onboardingový kurz, který se skládá ze 6 e-mailů. Tento kurz nabízíme hned po aktivaci pluginu na stránce wp-admin „Dashboard“ (nikde jinde).
Toto oznámení o registraci se zobrazuje pouze uživatelům s oprávněním správce/administrátor. Jakmile uživatel klikne na tlačítko „Zavřít“, zpráva se mu již nikdy nezobrazí.
Oznámení o registraci můžete také globálně deaktivovat definováním konstanty
DISABLE_NAG_NOTICESve svém wp-config.php nebo themes function.php -
Potřebuji se vrátit ke starší verzi
-
Pokud narazíte na nějaké problémy s pluginem, byl bych rád, kdybyste nejprve zamířili na fórum podpory a v krátkosti se se mnou o váš problém podělili.
Zde je návod, jak se můžete vrátit ke starší verzi pluginu:
- Přejděte na stránku Pokročilé zobrazení a přejděte na tlačítko dole.
- Vyberte verzi a klikněte na „Stáhnout“ (můžete si vybrat jakoukoli verzi od 1.5.1)
- Nyní přejděte na váš panel wp-admin a otevřete seznam pluginů
- Deaktivujte a odstraňte vyskakovací okna pro plugin Divi! Poznámka: Neztratíte žádná data, ale pokud je plugin deaktivován/chybí, vaše vyskakovací okna mohou být viditelná jen jako běžný obsah stránky.
- V záložce Pluginy klikněte na tlačítko „Přidat nový“, které se nachází v horní části, a poté klikněte na „Nahrát plugin“
- Vyberte soubor .zip, který jste stáhli v kroku 2, a nahrajte jej. Aktivujte a máte hotovo!
Případně můžete
popups-for-divisložku nahradit pomocí FTP: Rozbalte soubor .zip, který jste stáhli v kroku 2, a nahrajte jej do/wp-content/pluginssložky. -
Mám další otázky nebo potřebuji pomoc
-
Nejprve prosím navštivte plugin website, protože obsahuje příklady a dokumentaci, která by mohla odpovědět na vaše otázky.
Pokud to nepomůže, přejděte na support forum zjistěte, zda někdo jiný neměl stejný problém a nenašel řešení. Také tam klidně požádejte o pomoc.
Můžete nám také poslat soukromou žádost o podporu prostřednictvím formulář podpory na divimode.com. Vezměte prosím na vědomí, že odpověď na vaše soukromé žádosti o podporu může chvíli trvat.
Pokud potřebujete další funkce, podívejte se prosím na náš prémiový plugin Divi Areas Pro který přichází se spoustou skvělých možností!
Recenze
Autoři
Popups for Divi je otevřený software. Následující lidé přispěli k vývoji tohoto pluginu.
SpolupracovníciPlugin „Popups for Divi“ byl přeložen do 6 jazyků. Děkujeme všem překladatelům za jejich pomoc.
Přeložte “Popups for Divi” do svého jazyka.
Zajímá vás vývoj?
Prohledejte kód, podívejte se do SVN repozitáře, nebo se přihlaste k odběru protokolu vývoje pomocí RSS.
Přehled změn
Version 3.0.5
- Oprava: Skrytí onboarding upozornění pro uživatele, kteří nejsou administrátory.
- Změna: Odstranění nepoužívané integrace třetích stran s Forminatorem, která by mohla způsobovat problémy s Divi.
Plugin testován s WordPress 6.4.1 a Divi 4.23.0
Version 3.0.3
- Zlepšení: Kompatibilita s WP Rocket 3.9.
- Oprava: Kompatibilita s PHP 8.
- Oprava: Chyba adresy ve skriptu plugins uninstall.php.
- Oprava: Pinch-Zoom funguje, když je na mobilních zařízeních otevřené popup vyskakovací okno.
- Oprava: Obsah vyskakovacího okna, který má „overflow: scroll“, lze posouvat pomocí kolečka myši.
Version 3.0.2
- Oprava: Plugin již nespouští varování „Constant already defined / headers already sent“.
Version 3.0.1
- Změna: Změna struktury souborů pluginu pro snadnější údržbu.
- Změna: Hlavní vylepšení v JS API – opravy chyb, vyčištění, vylepšení.
- Změna: Integrace divimode admin notifikací.
- Oprava: Odebrán výstup ladění v JavaScriptu konzoli.
Version 2.3.4
- Změna: Přejmenovány položky JS a CSS tak, aby vyhovovaly konvencím pojmenování Divi.
- Oprava: Některé webové stránky zaznamenaly zpoždění mezi spuštěním vyskakovacího okna a zviditelněním vyskakovacího okna.
Version 2.3.0
- Zlepšení: Vyskakovací okna již pro přihlášené uživatele nepokrývají panel nástrojů pro správu.
- Změna: Nová akce JS pro přizpůsobení umístění oblasti –
position_boundary - Změna: Když je vyskakovací okno viditelné, do body tagu se přidá nová třída CSS.
- Změna: Přejmenovány některé soubory a složky tak, aby vyhovovaly konvencím pojmenování Divi.
- Oprava: Sekce ve Visual Builderu již nejsou náhodně přejmenovány na „Popup – #undefined“.
- Oprava: Exit-Intent Popups nepotřebují ID popup vyskakovacího okna (ale přesto se doporučuje je přidat).
- Oprava: Robustnější inicializace pluginu. Vyskakovací okna budou fungovat, i když se Divi neinicializuje správně.
- Oprava: Divi Theme Builder mohl někdy postrádat nastavení rozvržení oblasti, to je nyní minulostí.
- Oprava: Otevření Divi Lightbox před Popups vyskakovacími okny.
- Oprava: Pravidlo CSS
background-repeatje nyní správně aplikováno na obrázek na pozadí vyskakovací sekce. - Oprava: Opraven problém s výpočtem velikosti a pozice, způsobený určitými nastaveními řádku.
- Oprava: Opraven vzácný problém v systému iOS, který způsoboval opětovné načítání webu při spuštění vyskakovacího okna.
- Oprava: Vzácná chyba ReCaptcha, ke které došlo, když z nějakého důvodu nebyl přítomen žádný site_key.
- Oprava: Forminator ReCaptcha je podporován ve vyskakovacích oknech.
- Oprava: CF7 ReCaptcha je podporována ve vyskakovacích oknech.
- Oprava: Kompatibilita rozložení s wpDataTables.
Version 2.2.5
- Zlepšení: Udělali jsme Visual Builderu integraci („Popup záložka“) rychlejší a stabilnější.
- Zlepšení: Nezahrnuje JS API pro určité výsledky 404, jako jsou chybějící obrázky.
- Změna: Nová JS API funkce
DiviAreaItem.isPrepared()k ověření, zda je oblast plně inicializována. - Změna: Nový JS filtr pro přidání vlastního inicializačního kódu –
pre_init_area - Změna: Nový JS filtr pro dynamickou změnu z-indexu oblastí –
apply_z_index - Změna: Nový JS filter pro úpravu inicializace oblasti –
area_preparation_time - Změna: JS API funkce
DiviAreaItem.getData()již nevyžaduje parametr. - Oprava: z-index je znovu správně použit.
- Oprava: Vylepšen výpočet celé výšky vyskakovacích oken
2.2.4
- Zlepšení: Velikosti oblastí jsou přesnější při použití Divi responzivních velikostí.
- Zlepšení: Obrázky ve vyskakovacích oknech se v Chrome okamžitě načtou (opravena chyba lazy-load, pomaláho načítání).
- Zlepšení: Velikost oblasti se přepočítá, když se obsah oblasti změní, např. při otevření nebo zavření accordion (přepínače, rozevírací záložky,…).
- Zlepšení: Při otevření vyskakovacího okna je zakázáno posouvání (scrolling) ve všech prohlížečích, aniž by došlo k posunutí obsahu!
- Změna: Nová JS akce, která se spustí, při změně velikost oblasti
resize_area. - Změna: Nová JS akce pro přizpůsobení screen-position oblasti
position_area(není k dispozici pro inline oblasti). - Oprava: Vyskakovací okna s plnou výškou lze v Safari/iPhonech znovu posouvat.
2.2.3
- Oprava: Poloha tlačítka pro zavření je nyní správná ve vyskakovacích oknech s plnou výškou.
2.2.2
- Vylepšení: Obrázky uvnitř oblastí se v Chrome okamžitě načtou (opravena chyba lazy-load líného načítání).
- Zlepšení: Nová logika pro výpočet velikosti a polohy oblasti, která podporuje změnu orientace (na výšku – na šířku) u mobilních zařízení.
- Oprava: Stránky WooCommerce nyní zobrazují všechna dostupná vyskakovací okna, nejen to první.
- Oprava: Přidána podpora pro IE 11.
- Oprava: Text vyskakovacího okna již není v prohlížečích Windows rozmazaný
- Změna: Nová funkce JS API k identifikaci oblasti:
DiviAreaItem.hasId() - Změna: Neschvalujeme třídu „plná šířky (full-width)“, protože se již nepoužívá
2.2.1
- Oprava: Tlačítko Zavřít nespouští při najetí myší žádné posuvníky
- Oprava: Vyskakovací okna jsou nyní při načítání stránky vždy skryta – v některých případech byla vyskakovací okna v záhlaví/zápatí viditelná hned při načtení stránky
- Oprava: Kliknutí do otevřeného vyskakovacího okna se nepokusí toto vyskakovací okno znovu otevřít – tj. opraven „problém s blikáním“.
- Oprava: Přepínače, rozbalovací záložky a další interaktivní prvky uvnitř oblastí opět fungují
- Oprava: Plugin je kompatibilní s Gravity Forms 2.4.18+
- Oprava: Seznamy odrážek nyní ve vyskakovacích oknech zobrazují odrážky
- Zlepšení: Plugin nyní dobře spolupracuje s SG Optimizer a WP Rocket
- Zlepšení: Tlačítko Zavřít je nyní mimo Popup kontejner a lze jej umístit kamkoli pomocí CSS
- Zlepšení: Drobné optimalizace výkonu v kódu JS
2.2.0
- Změna: Plně refaktorované JS API, které je zdokumentováno na https://divimode.com/knowledge-base/
- Změna: Některé názvy tříd CSS se změnily, např. „evr_fb_popup_modal“ je nyní „da-overlay“
- Změna: JS konfigurační objekt změnil svůj název na
DiviAreaConfig(formerlyDiviPopupData) - Změna: Rozděluje JS API na dva soubory – minimální zavaděč, který je zařazen do fronty v záhlaví, a zbytek API, který je zařazen do fronty v patičce
- Změna: Objekt DiviAreaConfig se zobrazuje v záhlaví stránky, takže hodnoty lze přepisovat pomocí JS v těle stránky
- Změna: Výchozí z-index vyskakovacích oken je nyní „1000000“ (to je o jednu „0“ více než dříve), aby se vyskakovací okna zobrazovala nad Fulll-Page menu
- Novinka: Spouštěče na kliknutí lze přidat do řádku nebo sekce. Plugin nyní podporuje prakticky jakékoli pole Divi „Link“!
- Novinka: Třída JS
DiviAreaItemkterá představuje jedno vyskakovací okno - Novinka: JS API funkce:
DiviArea.getArea() - Novinka: JS API hooks:
area_wrap,area_close_button,refresh_area,init_overlay,reorder_areas - Zlepšení: Obsah vyskakovacího okna se vždy rozbalí směrem dolů, když je viditelný posuvník – například při použití přepínače nebo rozbalovací záložky uvnitř vyskakovacího okna
- Zlepšení: Když se uvnitř celostránkové nabídky spustí vyskakovací okno, nabídka se při otevření vyskakovacího okna zavře
- Zlepšení: Nyní podporujeme spouštěče vyskakovacích oken na jakékoli stránce (jako jsou stránky obchodu nebo archiv blogu) a jakýkoli prvek (jako nabídky nebo zápatí)
- Zlepšení: Když se otevře vyskakovací okno, posuvníky stránky již nejsou odstraněny
- Zlepšení: Podpora pro Divi Builder Plugin je ještě lepší, případy chybějících CSS stylů jsou opraveny
- Zlepšení: Bylo přidáno mnoho komentářů a opraveny překlepy v celém pluginu
- prava: Našli jsme a opravili problém s Visual Builderem při vkládání vyskakovacích oken do blogových příspěvků
- Oprava: Některé možnosti ladění skriptů byly nekompatibilní s novým editorem bloků WordPress
Zde je úplný seznam všech změn API v této aktualizaci: https://divimode.com/api-1-2-0-changes/
2.1.1
- Změna JS API nezahrnuje zastaralou funkci
observe()! UseaddAction()neboaddFilter() - Dále vylepšeny JS API a odhaleny další funkce
- Vylepšeny spouštěče na modulech: S odkazy uvnitř (links inside) moduly se nyní zachází jako s normálními odkazy, nikoli jako s vyskakovacími spouštěči
- Opraveny chyby na některých stránkách archivu WooCommerce a Divi Builder
- Opraveny některé problémy s rozhraním JS API pro integraci Divi Areas Pro
2.1.0
- Přidáno správné rozložení oblasti na stránky WooCommerce
- Přidána kompatibilita s pluginem Divi Builder
- Vylepšena logika Exit-Intent tak, aby se více Exit-Intent vyskakovacích oken zobrazovalo jedno po druhém místo všech najednou
- Vylepšen JS API:
DiviAreaobjekt zpřístupňuje další funkce - Vylepšena minifikaci souborů CSS a generujte o ~16 % menší soubory
- Vylepšeno překrytí pozadí v moderních prohlížečích (omlouvám se, ve Firefoxu to zatím nefunguje)
- Opravena chyba konzole, která říkala, že
nelze načíst style.css.map (could not load style.css.map) - Opravte funkce „Zavřít ostatní vyskakovací okna“, takže nyní skutečně zavřou ostatní vyskakovací okna
- Opraveny drobné chyby v popup behavior
2.0.5
- Přidán nový JS API:
DiviArea.addActionOnce() - Opravena chyba, která se vyskytla u přihlášených uživatelů, když běžel WordPress na Windows Serveru
2.0.4
- Přidána nová možnost „Zobrazit zavaděč (Show Loader)“ na kartu Popup pro lepší podporu iframe prvků uvnitř vyskakovacího okna
- Vylepšeno zadávání ID popup vyskakovacího okna ve Visual Builderu, aby se zabránilo psaní neplatných znaků
- Vylepšena strukturu kódu pro lepší unit testování a zajištění kvality
- Vylepšeno hlášení chyb JavaScriptu v konzoli pro vývojáře
- Opraveny některé další chyby JS, ke kterým došlo u konkrétních verzí PHP/WordPress
- Opraveno zobrazování vyskakovacích oken při používání motivu Avada
- Opravte chyba JS, která byla způsobena nesprávným pořadím načítání knihoven JS
2.0.3
- Vylepšete styl kódu: Použijte standardy kódování WordPress 2.0
2.0.2
- Vylepšete styl kódu: Použijte standardy kódování WordPress 2.0
- Vylepšená bezpečnostní kontrola v onboardingovém formuláři
- Vylepšena kopie a některá JS logika přihlašovacího formuláře
- Opravte některé překlepy
2.0.1
- Opraven naléhavý problém, kdy plugin odstranil obsah stránky při ukládání stránky v Divi! 😳
2.0.0
- Přidejte do Visual Builderu zcela novou kartu, která vám umožní konfigurovat všechny detaily vyskakovacích oken pomocí Divi! Žádné další názvy tříd 🥳
- Oprava integrace JS API pro IE 11
(Starší záznamy jsou v souboru changelog.txt v adresáři pluginu)