Popis
Holiday Class Post Calendarは、日曜、土曜、祭日及び独自の休日などのスタイル設定をするためのclassを付加する投稿カレンダーです。
独自の休日のスタイルを設定できるclassが4種類あります。
それら休日classの基本的スタイル設定(文字色、背景色、border色、border角丸)は、スタイルシート(css)を編集することなく、オプション画面においても設定することができます。
日本語と英語表記、週の始めを日曜から始めるか月曜にするかそれぞれ選択可能です。
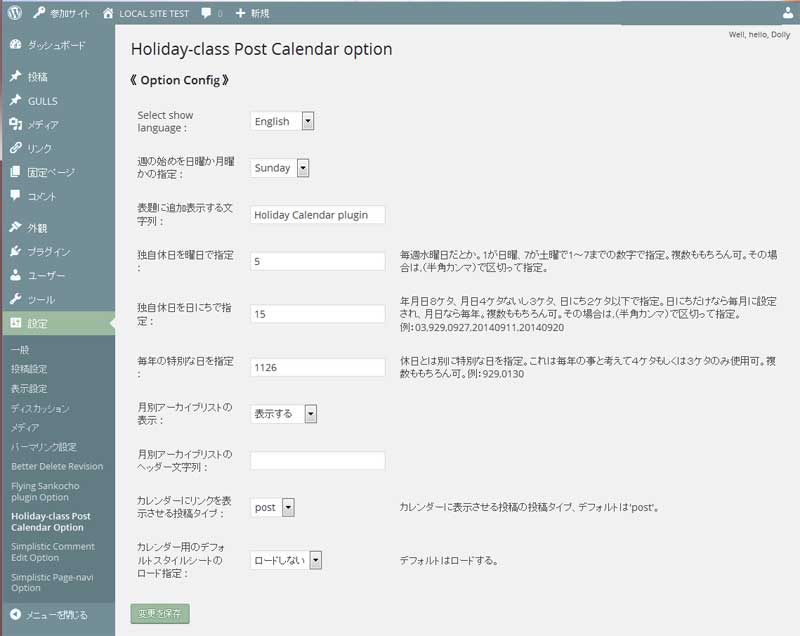
各設定は管理画面の設定にあるオプション設定画面にて設定することができます。使用方法もその設定画面にあります。
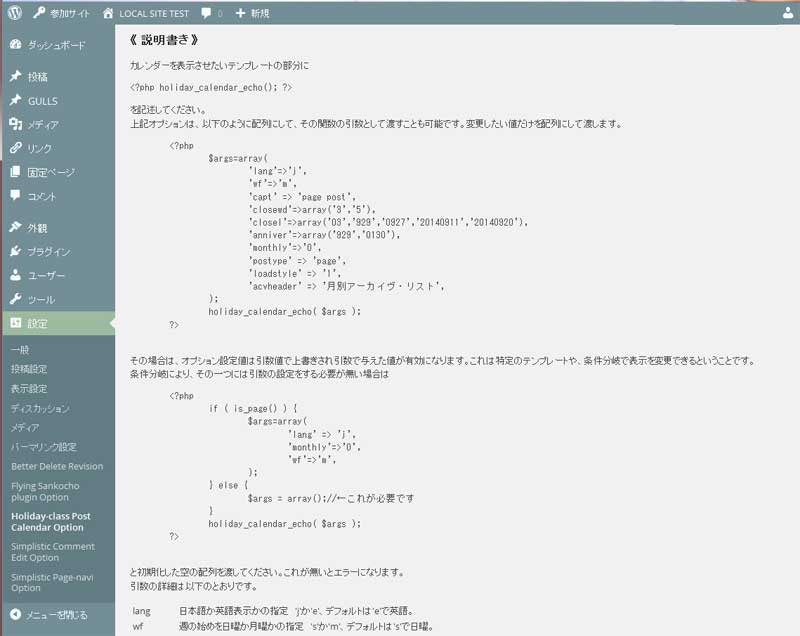
各設定はテンプレートのコマンドに引数として指定することで、テンプレートによって表示を変える事も可能です。
月別アーカイブのリストも一緒に表示することが出来ます。
月別アーカイブのリスト表示はプルダウンか年別のリスト表示かを選択でき、年別リスト用のデフォルトスタイルシートも付属します。
同じ年月日、同じ表示設定の時、キャッシュファイルが存在する場合はそのキャッシュされたデータを読み出して表示させます。
キャッシュファイルは、日付が変わった時、表示設定が異なる時(変更された時)、投稿が公開されてキャッシュファイルが削除された後、に更新されます。
Gutenberg Block Editor 対応の custom widget block を内蔵しています。
カレンダーのレイアウトに従来の table に加えて css grid( div ) でのレイアウトも選べるようにしました。処理が少なくなる分、たぶん若干高速です。
指定できるオプション設定は以下のとおり。
lang:日本語か英語表示かの指定。
wf:週の始めを日曜か月曜かの指定。
capt:カレンダー表題に追加して表示させる文字列。
footer:カレンダー下部に追加して表示させる文字列。
closewd:独自休日を曜日で指定する場合。毎週水曜日だとか。
closel:独自休日を日にちで指定。
anniver:それらとは別に特別な日を設定する。毎年の事なら4ケタもしくは3ケタを使用。年月日の8ケタも可能で、この場合はclass名がlanniverとなり区別が可能。
postype:カレンダーにリンクを表示させる投稿のpage以外の投稿タイプ、デフォルトはpost。
loadstyle:カレンダー用のデフォルトスタイルシートのロードの可否。
monthly:月別アーカイブリストの表示の可否。
acvheader:月別アーカイブリストのヘッダー文字指定。
acvoptorlist:月別アーカイブリスト表示がプルダウンかリストかを選択。
loadacvlststyle:月別アーカイブのリスト表示用のデフォルトスタイルシートのロードの可否。
daypostlink:投稿がある日にオンマウスで表示させるのはツールチップかその投稿へのリンクかの指定。
dplinkstyle:投稿がある日にオンマウスで表示させる投稿へのリンクのデフォルトのスタイルをヘッダーに排出するかの可否。
parentstyle:親divの要素にインラインスタイルとして設定するスタイル
colorstyle:日土休日それぞれのスタイル設定。
myholidays:デフォルトで設定されている日本の祝祭日ではなく、独自の祝祭日を指定。
adddeldays:デフォルトで設定されている日本の祝祭日に追加、又は無視するための日付を指定。
en_cache:キャッシュ設定。
en_gutenblock:gutenberg block editor 対応の custom widget block の登録設定。
en_grid:カレンダーのレイアウトに table を使うか css grid(div) を使うかの指定
詳しい使い方は管理画面->設定->プラグインオプションページにあります。
尚、より詳しい解説は作者の解説ページをご覧ください。
Bloky
Tento plugin poskytuje 1 blok.
- Holiday class post calendar
Instalace
1. ダウンロードし解凍してできたholiday_class_post_calendar.phpが入っているフォルダごとプラグインディレクトリ“/wp-content/plugins/“にアップロードします。
2.WordPressのプラグインメニューにおいてプラグインを有効化します。
3.管理画面の設定メニューに入り、各設定をします。
4.カレンダーを表示させたいテンプレートの部分に以下のように記述するか、ブロックエディターにおいてブロックを使用することもできます。
<?php
if ( function_exists( 'holiday_calendar_echo' ) ) {
holiday_calendar_echo();
}
?>
Nejčastější dotazy
-
対応しているウェブブラウザは何ですか?
-
HTML5とCSS3に対応しているウェブブラウザに対応しています。
-
対応している言語は何ですか?
-
現在は、日本語のみの対応です。
-
プラグインを削除した後、保存されているオプションの値はどうなりますか?
-
WordPressのプラグインメニューからプラグインを削除すれば、保存されているオプション値も消去されます。
Recenze
Pro tento plugin nejsou žádné recenze.
Autoři
Holiday class post calendar je otevřený software. Následující lidé přispěli k vývoji tohoto pluginu.
SpolupracovníciPřeložte “Holiday class post calendar” do svého jazyka.
Zajímá vás vývoj?
Prohledejte kód, podívejte se do SVN repozitáře, nebo se přihlaste k odběru protokolu vývoje pomocí RSS.
Přehled změn
7.1
2023年2月28日
* 当日が1日で id=“today“ となる場合に、その id属性のスタイル設定が無効になってしまう件を修正。
* オプションページで設定したスタイルにおいて、class=“nitiyou“よりも“doyou“が優先される件を修正。
* 速度改善のためにキャッシュファイルの取り扱いを根本的に変更。
* WordPress 6.2-beta3、php 8.2 の対応確認。
7.0
2022年11月27日
* 再び全コードの見直し。さらに条件式を極力少なくしさらなる高速化を図った。
* 日付の取得を DateTimeクラス を使用する方法に変更。
* デフォルトで設定されている日本の祝祭日ではなく、オプション myholidays にて設定できる独自の祝祭日の適用が機能していなかった件を修正。
* 月別アーカイブをオプションでの表示に設定にしている場合に必要な javascript を Content-Security-Policy において nonce が設定してある場合に対応。
* デフォルトの祝祭日データを更新(2013~2025分)。
* Block Editor 用の custom block を apiVersion:2 へと更新。
* php 8.1 に対応。
6.0
2021年9月13日
* strtotime( ‚+1 month‘ )の基本的な誤りを修正。
* パーマリンク設定で日付関係を含めている場合に、個別投稿ページにおいて投稿日時のカレンダーになることを訂正
* カレンダーのレイアウトに grid(div) の使用を選択できるようにした。
* カレンダーの親div の要素にインラインでスタイルを設定できるようにした。
* Block Editor 用の custom block の更新。
* 全コードの見直し。条件式を極力少なくしより高速化を図った。
5.0
2020年8月26日
* 同じ年月日で表示設定も同じ場合、キャッシュファイルに保存してあるデータを表示するようにした。
* Gutenberg Block Editor 対応の custom block を内蔵。
4.3
2020年2月1日
* 日付時間の取得方法を変更。
* デフォルトで設定してある祝日データに追加、及び削除するためのオプションと処理を追加。
* デフォルトで設定してある祝日データを更新。
4.2
2019年12月5日
* 休日クラスの名称の間違いを修正。
* 複数のクラスを重複させることが出来るように修正。
* プラグインを管理画面から削除した時に、データベースにあるオプション値を削除する方法をuninstall.phpのファイルを設置する方法に変更。
4.1
2019年10月7日
* カスタム投稿のページにおいて、テンプレートに引数として取得する投稿タイプを指定していない場合に限り、グローバル変数から自動的にカスタム投稿である情報を取得するようにしました。。
* 投稿のある日にオンマウスで表示される各投稿へのリンクにおいてカスタム投稿のページの場合に対応。
* 月別アーカイブ表示においてのプルダウンか年別のリスト表示かの設定で、テンプレートに引数として指定した場合に無視されていたものを訂正しました。
4.0
2019年9月16日
* 投稿のある日にオンマウスで表示される情報に、各投稿へのリンクを表示できるように追加。
* 各休日クラスの文字色、背景色、border色、border角丸の設定をオプション画面においてできるようにしました。
* デフォルトで設定してある日本の祝祭日ではなく、独自の祝祭日を指定できるようにしました。
3.2
2019年4月4日
* 2019年度に新たに追加された休日(4/30、5/1、5/2、10/22)を追加。
* 表題の年と月の間に表示されていた◆を削除。
* 英語表示の場合の年月を月年の順に変更。
* version 5.2-beta1-45077での動作確認。
3.1
2019年4月1日
* 新元号「令和」に対応。
* 月別アーカイブリストのヘッダー文字のサニタイジング。
3.0
2018年11月23日
* 同じ日に複数の休日のclassを指定した場合に、それぞれ全てのclassを適用するようにしました(今まではどれか一つのclassのみ)。
* 独自休日anniverを指定する場合、マウスオン時に表示させるtitleの文字列を指定できるようにしました。
* カレンダーの下部に追加して表示させる文字列を設定できるようにしました。
* カレンダー下部にある前月、次月へのリンクを含むtdタグのid値を、他の部分と重複しないようにそれぞれhclprevm、hclnextmと独自性の高いものに変更しました。
2.4
2018年1月4日
* 2.3で修正した、サーバーの時間が日本時間とずれている場合に対応させた件において改めて処理を訂正しました。
2.3
2018年1月2日
* サーバーの時間が、日本時間とずれている場合に対応させました。
2.2
2017年12月7日
* より高速化をはかって処理を見直し改善。
* 独自休日classを指定するanniverパラメータにおいて、年月日の8ケタで指定した場合はclass名が違う物になるように追加した。
* 月別アーカイブ表示にプルダウンか年別のリスト表示かを選択できるようにした。また、そのためのスタイルシートも追加。
2.1
2017年11月27日
* より良くするためのマイナーアップデート。
2.0
2016年12月4日
* より高速化をはかって処理を見直し改善。
* 休祭日データの更新。
1.2
2016年12月2日
* post_typeをpost以外に指定した場合の、表示されるページにおいての不具合を修正しました。
* WordPress 4.7 での動作確認。
1.1
2016年9月26日
* オプションの曜日における休日指定においての不具合を修正しました。
1.0
2016年5月4日
* 「holiday_class_post_calendar」プラグインをリリースしました。
0.0
2014年12月6日
* 「holiday_class_post_calendar」プラグインの元になった「Simple_post_calendar」をリリースしました。