Popis
Přehled
Seriózní posuvník je vysoce efektivní, SEO přátelský, plně přeložitelný, přístupný, beplatný posuvník obrázků pro WordPress.
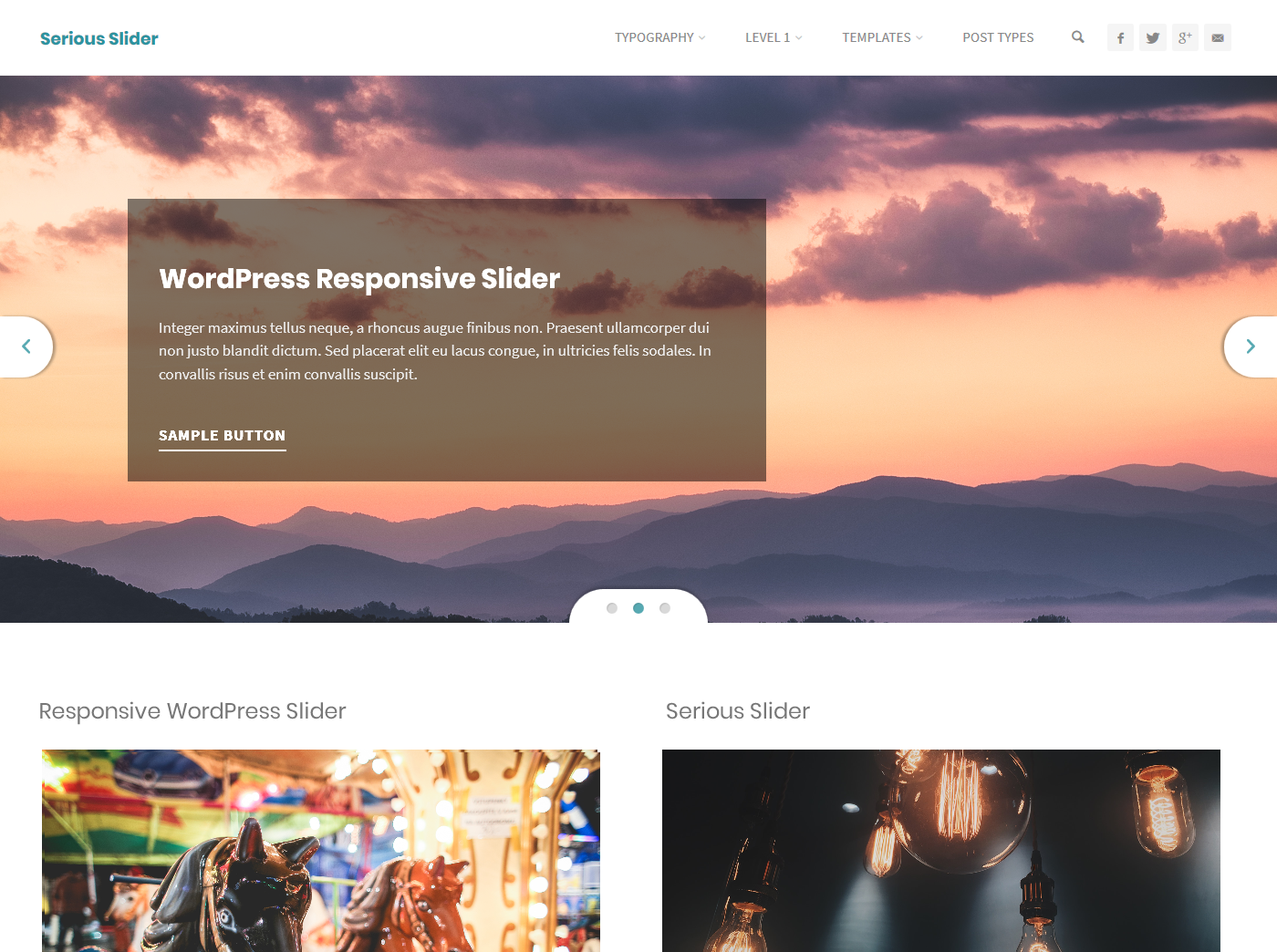
Vytvářejte krásné, responzivní prezentace během několika sekund. Použijte minimální stylování a JavaScript s hardwarově akcelerovanými přechody CSS3 a vytvořte skutečně plynulý zážitek.
Živé demo | Dokumentace | Funkce | Podpora
Seriózní posuvník používá pro vytváření snímků a posuvníků velmi známé rozhraní nástěnek WordPressu, takže se nemusíte vůbec nic učit. Stačí vybrat obrázky a stisknout tlačítko „Vytvořit posuvník“. Poté je to stejné jako přidávání nebo úprava příspěvků ve WordPressu, používání doporučených obrázků a dalších metadat, jako jsou tlačítka a URL adresy.
Seriózní posuvník funguje se všemi šablonami WordPressu a byl navržen pro bezproblémovou integraci s našimi vlastními vybranými šablonami.
Hlavní funkce
- Vytvořte neomezený počet posuvníků s neomezeným počtem snímků. Jediným omezením je vaše představivost, jak je použít.
- Přidejte nadpisy, texty, tlačítka a odkazy ke každému snímku. Všechny texty snímků podporují značky HTML a dokonce i další zkratky.
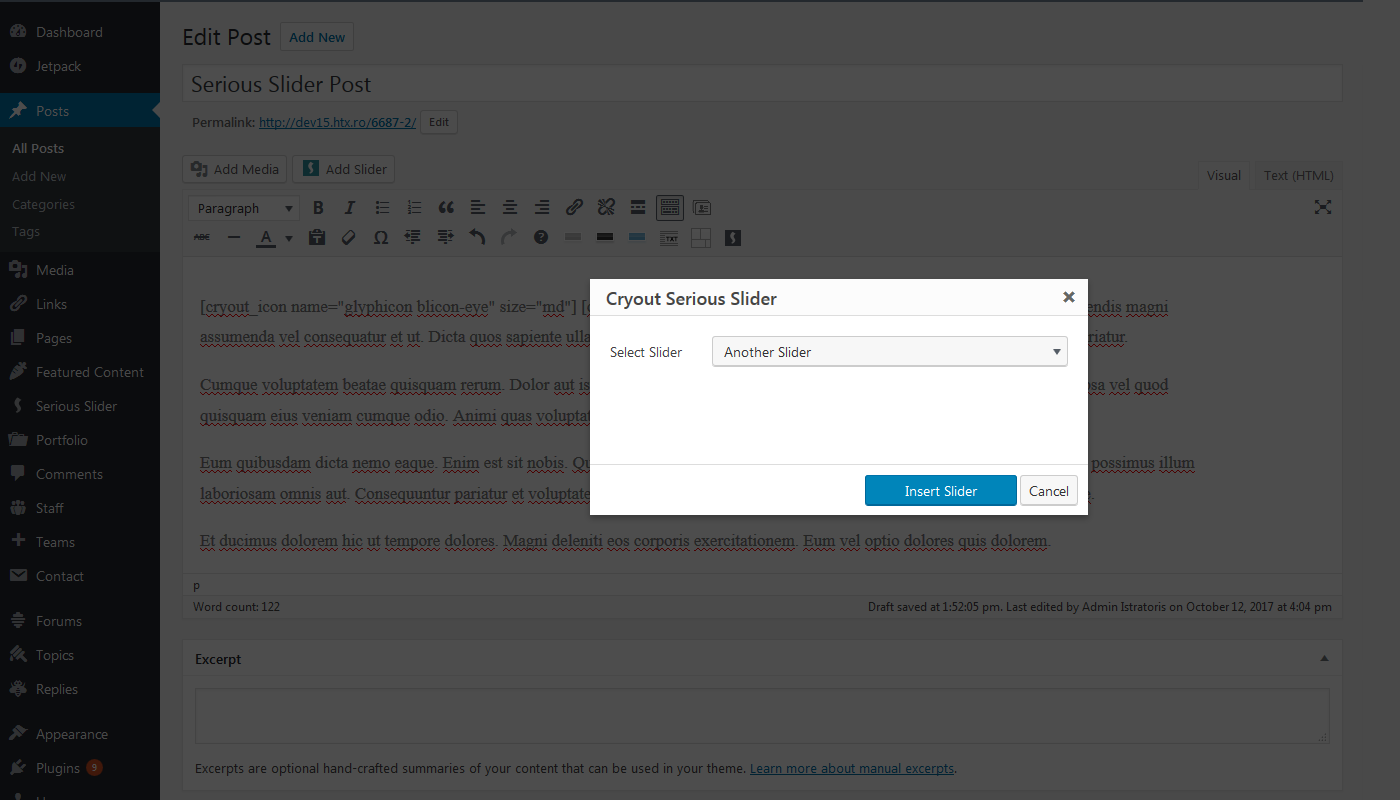
- Snadno použitelné tlačítko médií. Snadno přidávejte prezentace do příspěvků, stránek nebo vlastních typů příspěvků pomocí tlačítka „Přidat posuvník“ v textovém editoru WordPress. Poté stačí vybrat požadovaný posuvník obrázků z rozevíracího seznamu, není třeba si pamatovat ani kopírovat ID posuvníků.
- Automatické generování krátkých kódů a integrace PHP. Pomocí automaticky generovaných krátkých kódů můžete do šablon nebo jiných pluginů zahrnout prezentace. Zkopírujte a vložte automaticky generovaný kód PHP pro integraci s vlastním kódem.
- Widget seriózního posuvníku. Zobrazení prezentací v postranních panelech pomocí widgetu seriózního posuvníku, který je k dispozici.
- Použití více posuvníků na jedné stránce.
- Známé uživatelské rozhraní správce. Vytvářejte posuvníky a snímky s důvěrnou znalostí správy příspěvků a kategorií, aniž byste se museli učit nové uživatelské rozhraní.
- Lehký a výkonný. Na webu se načítá pouze minimum JavaScriptu a CSS3.
- Rychlá tvorba posuvníků. Vytvořte úžasné, responzivní WordPress prezentace během několika sekund.
- Kompatibilita s prohlížeči. Posuvník obrázků vypadá a chová se skvěle na různých zařízeních a prohlížečích.
- 7+ stylů vzhledu. Vyberte si z různých stylů vzhledu, aby navigační šipky, odrážky, tlačítka a barvy odpovídaly vašemu webu.
- 7+ přechodových efektů. prolínání, posouvání, předsunutí,
podsunutí, paralelní zobrazení, horizontální převrácení a vertikální převrácení. - 5+ animací textu nadpisu. Vyberte si, jak se text nadpisu na snímku zobrazí: Vyberte si, jak bude popisek vypadat, jak se bude posouvat, jak bude rozmazaný a jak se bude zvětšovat/zmenšovat.
- Vysoce přizpůsobitelné. Přizpůsobte si velikosti obrázků, časování, velikost a zarovnání textu, stín textu, barvu pozadí a barvu zvýraznění.
- Individuální možnosti pro každý posuvník. Všechny možnosti přizpůsobení a nastavení individuálně pro každý posuvník.
- Připraveno na překlad. Každý řádek textu v posuvníku lze přeložit jak ve front-endu, tak v back-endu. Kompatibilní s vícejazyčnými pluginy (WPML, qTranslate, PolyLang).
- SEO přátelský. Posuvník je vytvořen s ohledem na vyhledávače a používá správnou sémantiku HTML.
- Připraven podle pravidel přístupnosti.
- Jedním kliknutím na demo obsah. Je to tak snadné, od funkčního posuvníku obrázků vás dělí jediné kliknutí, abyste mohli začít.
Přizpůsobení funkcí
- Přidání jednotlivých adres URL pro zacílení na konkrétní stránky
- Přidání posuvných tlačítek s přizpůsobitelným odkazem, textem odkazu a možností „otevřít v novém okně“.
- Vyberte si, jak zviditelnit text nad obrázky: přidejte stín textu, víceřádkové pozadí textu nebo plné pozadí titulku.
- Vyberte si ze 7 šablon posuvníků, 7 přechodových efektů a 5 animací textu titulků.
- Přizpůsobení doby trvání a zpoždění přechodu posuvníku
- Výběr mezi automatickou výškou a pevnou velikostí Vašich obrázků
- Přizpůsobte si velikost písma, zarovnání textu, velikost titulku a barvu zvýraznění Vašeho posuvníku.
Vlastnosti funkcí
- Náš posuvník obrázků využívá pouze základní funkce WordPressu a poskytuje vám známé rozhraní WordPressu pro vytváření posuvníků i snímků.
- Snadný přenos existujících snímků z jednoho posuvníku do druhého
- Naplánujte, aby se snímky automaticky zobrazily kdykoli v budoucnu.
- Rychlé obnovení odstraněných snímků z koše
- Pomocí textového editoru WordPressu můžete do snímků přidávat HTML obsah a dokonce i zkrácené kódy.
- Hromadné úpravy snímků a snímky
Snímky obrazovky
Instalace
Automatická instalace
- Přejděte na položku Pluginy na nástěnce a klikněte na tlačítko Přidat nový.
- Do vyhledávacího pole vpravo zadejte „Cryout Serious Slider“ a stiskněte klávesu Enter, poté klikněte na tlačítko Instalovat vedle názvu pluginu.
- Po instalaci aktivujte plugin, vyhledejte Seriózní posuvník v nabídce nástěnky a vytvořte posuvník.
Ruční instalace
- Nahrajte adresář
cryout-serious-sliderdo adresáře/wp-content/plugins/ - Aktivujte plugin prostřednictvím nabídky „Pluginy“ ve WordPressu
- Přejděte na položku Seriózní posuvník v nabídce nástěnky a vytvořte posuvník.
Vytvoření prvního posuvníku
- Vytvořte ukázkový posuvník pomocí funkce ukázkového obsahu pluginu nebo
- Postupujte podle našeho návodu k nastavení posuvníku
Recenze
Autoři
Serious Slider je otevřený software. Následující lidé přispěli k vývoji tohoto pluginu.
SpolupracovníciPlugin „Serious Slider“ byl přeložen do 3 jazyků. Děkujeme všem překladatelům za jejich pomoc.
Přeložte “Serious Slider” do svého jazyka.
Zajímá vás vývoj?
Prohledejte kód, podívejte se do SVN repozitáře, nebo se přihlaste k odběru protokolu vývoje pomocí RSS.
Přehled změn
1.2.4
- Fixed slide meta options not getting saved or updated with WordPress 6+
1.2.3
- Added configurable slider shadow effect
- Improved usability of the „Add new slider“ functionality
- Fixed incorrect RTL behaviour of next/previous slider buttons
- Fixed notice displayed on frontent when running on PHP 8.0+
1.2.2
- Opraven požadavek jQuery.mobile se špatnou adresou URL od verze 1.2.1 na starších verzích WordPressu
- Opraveno několik upozornění o zastarání jQuery.fn.bind() s WordPress 5.7
1.2.1
- Aktualizováno přibalené jQuery-Mobile na 1.5-rc pro WordPress 5.6+ bez jQuery-Migrate a opraveny chyby JavaScriptu
- Oprava překrývání panelů na menších obrazovkách na obrazovce s úpravou posuvníku
- Opravena odezva režimu vynucené velikosti, aby se odstranila nežádoucí mezera pod posuvníkem.
1.2.0
- Added the third ‚forced‘ images size mode for sliders
- Added forced support for Polylang multilingual plugin
- Přidány informace o zásadách ochrany osobních údajů
- Aktualizovaná ikona menu nástěnky pluginu
- Opraven filtr ‚cryout_serious_slider_buttoncount‘
- Opraveno upozornění ‚Deprecated: media_buttons_context‘
1.1.1
- Added option to disable slider transitions autoplay
- Added option to hide slider captions
- Changed slider caption title from using h3 to div tag
- Fixed ‚hidden‘ option not working to navigation indicators
- Fixed navigation indicators misalligned on IE 11 with some styles
- Fixed caption going too wide on ‚Caption Left‘ style with large captions
- Fixed typo in no sliders hint
- Fixed create_function() deprecation usage notifications in widgets.php with PHP 7.2+
- Fixed slider image responsiveness position on RTL
1.1.0
- Improved slider responsiveness under 640px and 480px breakpoints
- Improved new slider interface in ‚Manage Sliders‘ screen
- Added ‚random‘ sort option in slider options
- Fixed larger images overflowing slider container when using the ‚Adapt to images‘ mode
- Fixed styling overlaps from themes on the dark, tall and caption- styles
- Fixed background color text style option no longer applying since 1.0.4
1.0.5
- Small styling fix to remove an erroneous bottom margin
- Cleaned up some leftover dev code
1.0.4
- Added responsiveness option to choose between the new responsiveness mode and the pre-1.0 behaviour
- Fixed slider multi-swipe issue on mobile devices
- Restored paragraph support in slider captions (and added the necessary styling)
- Added info message when slider button is used with Text editor
- Minified custom styling added to the footer
- Slightly improved accessibility
1.0.3
- Fixed slider indicators being left aligned in Webkit browsers
- Tweaked and re-checked all slider styles
1.0.2
- Fixed shortcode attributes filter in wrong location and not working
- Fixed slider missing indicators when ‚cryout theme‘ style is used
- Fixed slider description field being visible when HTML descriptions are enabled
- Improved ‚manage slider‘ section appearance and responsiveness
1.0.1
- Fixed notice of undefined function call in shortcodes.php
- Updated info on plugin about page
1.0.0
- Added 4 new design styles (Square, Tall, Caption Left & Caption Bottom)
- Totally revamped design of existing styles (Light, Dark, Bootstrap & Cryout)
- Added slider buttons with up to 2 buttons per slide (with customizable label and link); removed in-caption links styling
- Added caption alignment and caption max-width options
- Added caption text styling option
- Added accent color option
- Added caption animation option with 4 effects
- Added quick image management (add/change/remove) in the slides list section
- Added ‚orderby‘, ‚hidecaption‘, ‚hidetitle‘ slider shortcode parameters
- Updated caption markup for compatibility with our Kahuna and Anima themes built-in styling
- Several minor tweaks:
- link to slides management in the slider section, added ‚Insert Slider‘ button next to ‚Insert Media‘;
- moved toolbar button to secondary TinyMCE Editor row;
- updated plugin info and links;
- new banner and icon images;
- added missing ‚no sliders‘ message;
0.6.5
- Added ‚shortcode‘ column in sliders list
- Fixed animation hiccup on some versions of Safari
- Fixed slider bullets alignment
- Fixed unclosed label in widget HTML markup
- Changed class initialization hook to ‚setup_theme‘
0.6.4
- Added check to hide caption titles and text when they are not defined
- Fixed widget slider no longer displaying slider output buffering shortcode in 0.6.1
- Improved styling to remove prev/next buttons border on some themes
0.6.3
- Fixed leftover debug output in 0.6.2
0.6.2
- Fixed slides links always opening in a new window
0.6.1
- Fixed extraneous slide/term fields being visible after double quick edit
- Fixed version information not updated in about page
- Fixed slide image not vertically center-aligned when image is narrower than screen
- Improved slider captions responsiveness
- Fixed slider being displayed at top of content due to improper outputting (also separated inline script and moved to footer enqueue)
- Removed some log messages that would appear in the browser’s console
- Fixed overslide, underslide and parallax transitions functionality on 3D-enabled browsers
0.6
- Enabled quick-edit functionality on the sliders
- Fixed slider query overlapping WordPress query in specific usage scenarios (thanks to webdragon)
- Limited dashboard resource loading only to plugin’s sections
- Fixed multiple instances of the same slider missing styling after moving inline styling to footer in 0.5.1
- Added extra taxonomy hook for support in Cryout themes
- Fixed animation glitch on Fluida theme
0.5.1
- Moved inline styling to footer
- Fixed responsive styling issue on about page
- Added widget HTML wrapper for better compatibility with themes
- Added get_sliders_list() function for custom theme integration
- Improved ‚No slides‘ message to link to slider management / sample slider loader.
- Corrected slider selection label in slider metabox
- Corrected insert slider window to display ‚no slider available‘ message when there are no sliders
- Fixed missing closing bracked in template code example
- Fixed slider image tag to only be outputted when an image was defined
- Improved contrained slider layout
- Fixed missing insert slider icon in TinyMCE editor
0.5
- Initial release.